Theme settings
The structure of the webchat.theme section in the settings.json configuration file
Widget theme settings are located in the theme section of the settings.json configuration file. The section structure looks as follows:
{
"skin": {
"name": "mfms",
"colorMain": "#008aff",
"colorSecond": "#05b8ff",
"colorLines": "#dee4e9",
"colorSubText": "#6e6e6e",
"colorText": "#000",
"colorBackground": "#fff",
"width": "366px",
"height": "420px"
},
"fonts": ["/font1.css", "https://example.com/font2.css"],
"desktop": {
"Global": {},
"component1": {},
"component2": {},
"componentN": {}
},
"mobile": {
"Global": {},
"component1": {},
"component2": {},
"componentN": {}
},
"tablet": {
"Global": {},
"component1": {},
"component2": {},
"componentN": {}
}
}
Important!
If you do not need to customize the appearance theme in great detail, and it will be enough to change the colors and size of the widget so that it matches the appearance of the site, we recommend that you use simplified theme customization.
theme section structure
skin- Simplified theme settings. This section allows selecting one of the predefined themes and override basic settings of the theme display. The section is optional. See simplified theme customizationfonts- Array of links to CSS files of web fonts. These can be links to external resources (for example, Google Fonts), links to the files on the same domain (absolute or relative) or embedded data in thedata: URIformat. The section is optional.desktop- The section is used to customize the widget theme to be displayed in desktop browsers. This section is optional, it inherits the styles of theskinsection and allows overriding them.mobile- The styles in this section are used for iOS devices (except for iPad) and Android devices with the screen width less than 768px. This section is optional, it inherits the styles of thedesktopsection and allows overriding them.tablet- The styles in this section are used for iPad and Android devices with the screen width more than 768px. This section is optional, it inherits the styles of themobilesection and allows overriding them.
Important!
For convenient use of the widget on mobile devices, the send button is enabled in the mobile section, and it is white by default.
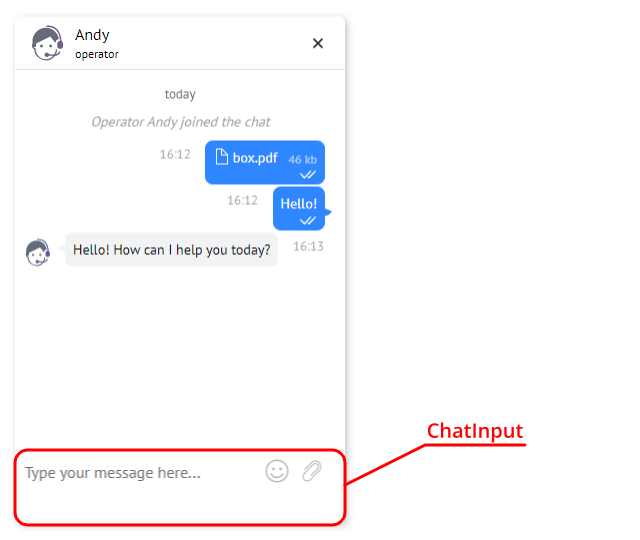
We recommend configuring the button to match your guidelines as required (the ChatInput component).
Simplified theme customization
The theme customization settings are located in the skin subsection of the theme section. The section might look as follows:
{
"skin": {
"name": "mfms",
"colorMain": "#008aff",
"colorSecond": "#05b8ff",
"colorLines": "#dee4e9",
"colorSubText": "#6e6e6e",
"colorText": "#000",
"colorBackground": "#fff",
"width": "366px",
"height": "420px"
}
}
The skin section contains the following fields (none of the fields are required; more detailed description of the fields is available for each of the themes):
| Field | Description | Default values |
|---|---|---|
name | Theme name. The following themes are available:mfms, threadsim, halcyon, adaptive | "threadsim" |
width | Widget width | "366px" |
height | Widget height | "420px" |
colorMain | Main base color | "#008aff" |
colorSecond | Additional base color | "#05b8ff" |
colorLines | Color of the lines and operator messages | "#dee4e9" |
colorSubText | Additional text color | "#6e6e6e" |
colorText | Text color | "#000000" |
colorBackground | Widget background color | "#ffffff" |
mfms theme

| Color | Elements |
|---|---|
colorMain | Start button background, client messages background, message input field background, borders and text button background |
colorSecond | Background of the attachments preview and quoted messages area, background of the buttons when hovering |
colorLines | Line color, operator message background color, borders of text fields |
colorSubText | Color of the chat hide button, color of the replacement text of text fields, color of system messages |
colorText | Text color, text color in the header |
colorBackground | Widget background, text color of the attachments preview and quoted messages area, text color of the message input field, header background |
threadsim theme

| Color | Elements |
|---|---|
colorMain | Start button background, client messages background, button background, text color of the attachments preview and quoted messages area |
colorSecond | Background of the attachments preview and quoted messages area, color of the borders and text of the buttons when hovering |
colorLines | Line color, operator message background color, borders of text fields |
colorSubText | Color of the chat hide button, color of the replacement text of text fields, color of system messages |
colorText | Text color, text color of the message input field, text color in the header |
colorBackground | Widget background, message input field background, header background |
halcyon theme

| Color | Elements |
|---|---|
colorMain | Start button background, client messages background, message input field background, borders and color of the button text |
colorSecond | Background of the attachments preview and quoted messages area, borders and text color of the buttons when hovering |
colorLines | Line color, operator message background color, borders of text fields |
colorSubText | Color of the chat hide button, color of the replacement text of text fields, color of system |
colorText | Text color, text color in the header |
colorBackground | Widget background, color of the attachments preview and quoted messages area, message input field text color, header background |
adaptive theme
In this theme, the chat window height corresponds to the height of the browser viewport.

| Color | Elements |
|---|---|
colorMain | Start button background, client messages background, button background, text color of the attachments preview and quoted messages area, header background |
colorSecond | Background color of the attachments preview and quoted messages area, background color of the buttons when hovering |
colorLines | Line color, operator message background color, borders of text fields |
colorSubText | color of the replacement text of text fields, system messages color |
colorText | Text color, text color of the message input field |
colorBackground | Color of the chat hide button, widget background, input message field background, text color in the header |
Configuration of component appearance
To fine-tune the appearance of the components, the theme section has three child sections with settings for displaying chat components for different types of devices:
desktop- Desktop browsersmobile- Browsers of iOS and Android devicestablet- iPad browsers or Android devices with the screen width more than 768px
Each of these sections can contain the Global subsection that contains the styles that will be inherited in the styles of the section components (and they can be overridden in the styles of the components). So, if, for example, you set the text color in the desktop/Global section (the color attribute), then this color will be used by all components in the desktop section, if another color is not specified in the component's style. If you set the value of the color attribute, for example, for the desktop/ChatInput component, the component will use this overridden value. In general, the chain of inheritance and redefinition of styles looks like the following:
Most of the settings are usual CSS properties. See the following below:
- A list of components for editing
- Matching properties of component settings with CSS properties
Note: the settings that are not described below will be ignored.
Global
| Setting name | CSS property | Description |
|---|---|---|
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| color | color | Text color |
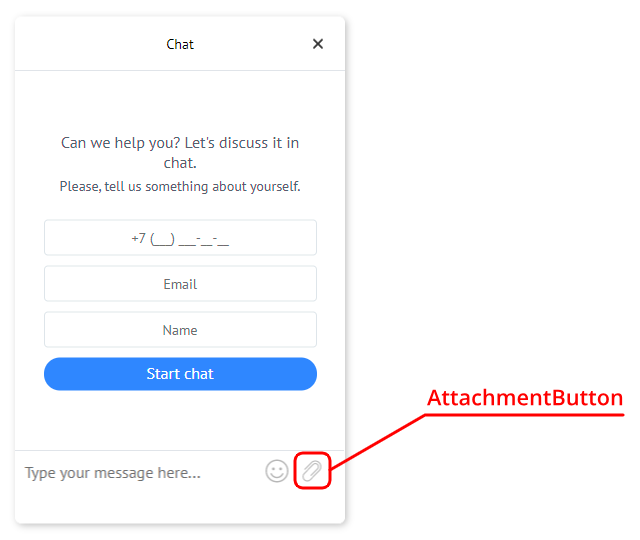
AttachmentButton

| Setting name | CSS property | Description |
|---|---|---|
| opacity | opacity | Opacity |
| borderWidth | border-width | Border width |
| borderStyle | border-style | Border style |
| borderColor | border-color | Border color |
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Background image path |
| borderColorHover | border-color | Border color (hover) |
| backgroundImageHover | background-image | Background image path (hover) |
AudioPlayerClient
| Setting name | CSS property | Description |
|---|---|---|
| errorColor | color | Text color |
| timeColor | color | Text color |
| speechTextColor | color | Color of expanded text |
| speechButtonBackgroundColor | background-color | Background color of speech button |
| speechButtonColor | color | Text color of speech button |
| speechPreloaderIcon | background-image | Path to image of speech preloader icon |
| preloaderColor | color | Background color |
| progressThumbBackground | background | Background color |
| progressTrackBackground | background | Background color |
| progressFilledBackground | background | Background color |
| playBackgroundColor | background-color | Background color |
| pauseBackgroundColor | background-color | Background color |
| playIcon | background-image | Background image path |
| pauseIcon | background-image | Background image path |
AudioPlayerOperator
| Setting name | CSS property | Description |
|---|---|---|
| errorColor | color | Text color |
| timeColor | color | Text color |
| speechTextColor | color | Color of expanded text |
| speechButtonBackgroundColor | background-color | Background color of speech button |
| speechButtonColor | color | Text color of speech button |
| speechPreloaderIcon | background-image | Path to image of speech preloader icon |
| preloaderColor | color | Background color |
| progressThumbBackground | background | Background color |
| progressTrackBackground | background | Background color |
| progressFilledBackground | background | Background color |
| playBackgroundColor | background-color | Background color |
| pauseBackgroundColor | background-color | Background color |
| playIcon | background-image | Background image path |
| pauseIcon | background-image | Background image path |
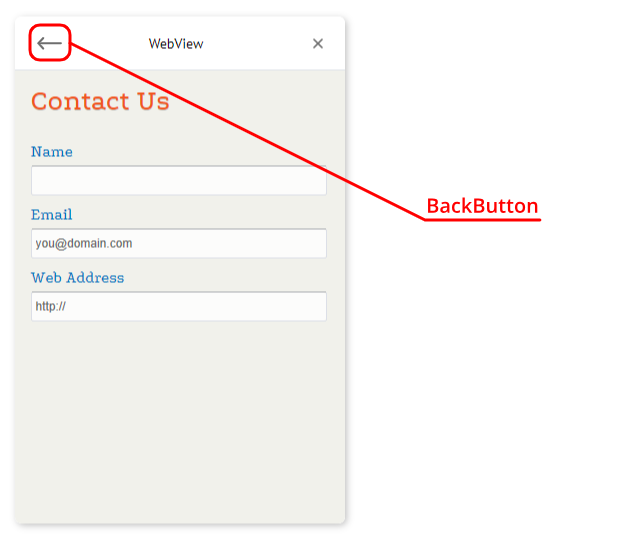
BackButton

| Setting name | CSS property | Description |
|---|---|---|
| backgroundSize | background-size | Background image size |
| backgroundImage | background-image | Background image path |
| backgroundImageHover | background-image | Background image path (hover) |
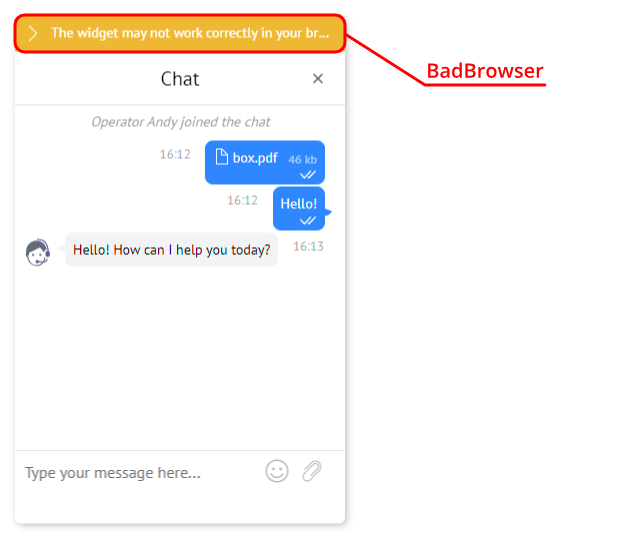
BadBrowser

| Setting name | CSS property | Description |
|---|---|---|
| padding | padding | Padding area |
| backgroundColor | background-color | Background color |
| color | color | Text color |
| openBackgroundImage | background-image | Expanded icon |
| closeBackgroundImage | background-image | Collapsed icon |
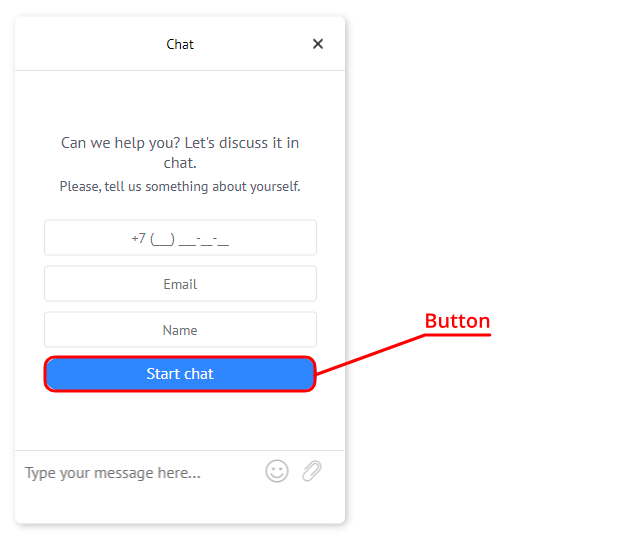
Button

| Setting name | CSS property | Description |
|---|---|---|
| padding | padding | Padding area |
| maxHeight | max-height | Maximum height |
| maxWidth | max-width | Maximum width |
| backgroundColor | background-color | Background color |
| backgroundImage | background-image | Background image path |
| backgroundPosition | background-position | background image position |
| color | color | Text color |
| fontWeight | font-weight | Font weight |
| fontSize | font-size | Font size |
| fontFamily | font-family | Font family |
| borderRadius | border-radius | Border radius |
| borderWidth | border-width | Border width |
| borderColor | border-color | Border color |
| borderStyle | border-style | Border style |
| margin | margin | Margin area |
| backgroundImageHover | background-image | Background image path (hover) |
| borderColorHover | border-color | Border color (hover) |
| fontSizeHover | font-size | Font size (hover) |
| colorHover | color | Font color (hover) |
| backgroundColorHover | background-color | Background color (hover) |
ButtonsSurvey
| Setting name | CSS property | Description |
|---|---|---|
| containerBackground | background | Container background color |
| buttonFontWeight | font-weight | Button font weight |
| buttonFontSize | font-size | Button font size |
| buttonFontFamily | font-family | Button font family |
| buttonBorderRadius | border-radius | Button border radius |
| buttonMargin | margin | Button margin area |
| buttonPadding | padding | Button padding area |
| buttonBorder | border | Button border style |
| buttonBackground | background | Button background color |
| buttonColor | color | Button text color |
| buttonBorderHover | border | Button border style (hover) |
| buttonBackgroundHover | background | Button background color (hover) |
| buttonColorHover | color | Button text color (hover) |
| buttonBorderActive | border | Button border style (pressed) |
| buttonBackgroundActive | background | Button background color (pressed) |
| buttonColorActive | color | Button text color (pressed) |
| textMargin | margin | Question text margin area |
| textColor | color | Question text font color |
| textFontSize | font-size | Question text font size |
| textFontFamily | font-family | Question text font family |
| textFontWeight | font-weight | Question text font weight |
| thanksFontWeight | font-weight | Thanks text font weight |
| thanksColor | color | Thanks text font color |
| thanksFontSize | font-size | Thanks text font size |
| thanksFontFamily | font-family | Thanks text font family |
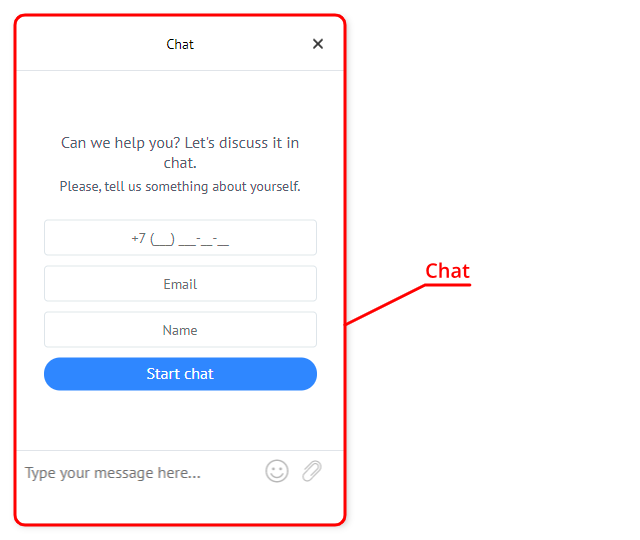
Chat

| Setting name | CSS property | Description |
|---|---|---|
| transitionType | - | Transition type (integer number from 0 to 8, 0 by default, without animation) |
| borderRadius | border-radius | Border radius |
| boxShadow | box-shadow | Shadow |
| height | height | Height |
| width | width | Width |
| right | right | Distance between the element's right edge and the page's right edge |
| bottom | bottom | Distance between the element's bottom edge and the page's bottom edge |
| scrollbarWidth | width | Scrollbar width |
| scrollbarBackgroundColor | background-color | Scrollbar color |
| scrollbarBorderRadius | border-radius | Scrollbar border radius |
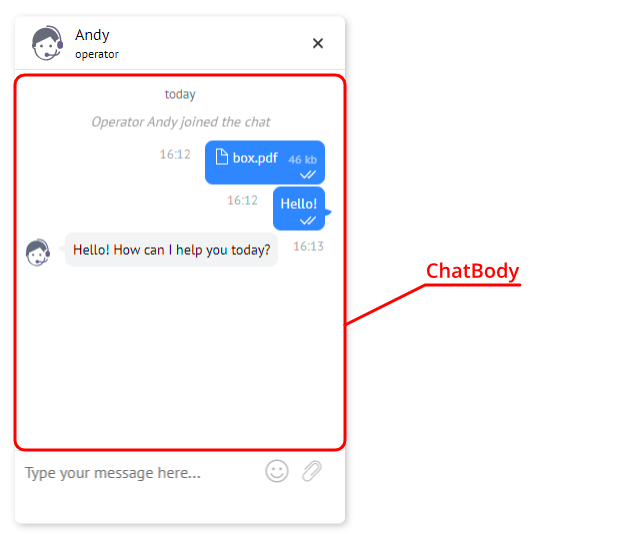
ChatBody

| Setting name | CSS property | Description |
|---|---|---|
| backgroundColor | background-color | Background color |
| boxShadow | box-shadow | Shadow |
ChatButton
| Setting name | CSS property | Description |
|---|---|---|
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Button image path |
| backgroundColor | background-color | Button background color |
| borderRadius | border-radius | Button border radius |
| boxShadow | box-shadow | Button shadow |
| height | height | Button height |
| width | width | Button width |
| right | right | Distance between the element's right edge and the page's right edge |
| bottom | bottom | Distance between the element's bottom edge and the page's bottom edge |
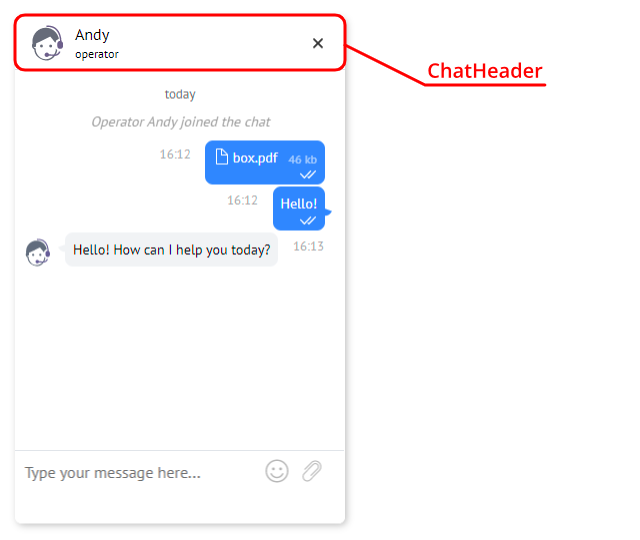
ChatHeader

| Setting name | CSS property | Description |
|---|---|---|
| welcomeFontSize | font-size | Font size "Welcome to chat!" |
| welcomeFontWeight | font-weight | Font weight "Welcome to chat!" |
| welcomeFontColor | color | Font color "Welcome to chat!" |
| borderBottom | border-bottom | Bottom border of the component |
| padding | padding | Padding area |
| height | height | Height |
| backgroundColor | background-color | Background color |
| backgroundImage | background-image | Background image or gradient |
| backgroundSize | background-size | Background image size |
| backgroundPosition | background-position | background image position |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| color | color | Text color |
| contentPadding | padding | Content block padding |
| contentCentered | - | centered |
| avatarWidth | width | Avatar width |
| avatarHeight | height | Avatar height |
| searchingFontSize | font-size | Font size "Looking for operator" |
| searchingFontWeight | font-weight | Font weight "Looking for operator" |
| searchingColor | color | Font color "Looking for operator" |
| spinnerBackgroundImage | background-image | Preloader image |
| agentNameColor | color | Agent name font color |
| agentNameFontSize | font-size | Agent name font size |
| agentNameFontWeight | font-weight | Agent name font weight |
| agentNameMaxWidth | max-width | Agent name maximum width |
| agentInfoColor | color | Additional info font color |
| agentInfoFontSize | font-size | Additional info font size |
| agentInfoFontWeight | font-weight | Additional info font weight |
| agentInfoMaxWidth | max-width | Maximum width of additional info |
ChatInput

| Setting name | CSS property | Description |
|---|---|---|
| wrapperHeight | height | Component height |
| wrapperBorderTop | border-top | Component top border style |
| wrapperBorder | border | Component border style |
| wrapperPadding | padding | Component padding area |
| wrapperBackgroundColor | background-color | Component background color |
| buttonsPlacement | - | Options for placing buttons in the component, button names: “attach”, “send”, “emoji”, buttonsPlacement: [[buttons on the left side], [buttons on the right side]]. The array uses only those buttons that should be available to clients. Supported assemblies: no buttons; one right; one, one right left; two right; one on the left, two on the right. Also see examples of setting up the "attach" button in the [[FAQ]] |
| placeholderColor | color | Placeholder text color |
| backgroundColor | background-color | Input field background color |
| color | color | Input field text color |
| fontSize | font-size | Font size |
| fontWeight | font-weight | Font weight |
| paddingTop | padding-top | Inner top padding of the input field |
| paddingBottom | padding-bottom | Inner bottom padding of the input field |
| paddingLeft | padding-left | Inner left padding of the input field |
| paddingRight | padding-right | Inner right padding of the input field |
| borderRadius | border-radius | Border radius of input field |
| deleteRecordButtonBackgroundImage | background-image | Path to the image of the delete voice message button |
| playRecordButtonBackgroundImage | background-image | Path to the image of the play voice message button |
| pauseRecordButtonBackgroundImage | background-image | Path to the image of the pause voice message button |
| recordPlayerMargin | margin | External margins of the voice message player |
| recordingTimeColor | color | Text color of the duration of the voice message while recording |
| playbackTimeColor | color | Text color of the duration of the voice message while playing |
| progressSliderBarColor | background-color | Color of the voice message progress slider bar |
| progressSliderThumbColor | background-color | Color of the voice message progress slider thumb |
| progressSliderFilledColor | background-color | Color of the played part of the voice message slider bar |
| recordingLedColor | background-color | Recording LED color |
| buttonsContainerTop | top | Positioning relative to the top edge |
| circleButtonBackgroundColor | background-color | Background color |
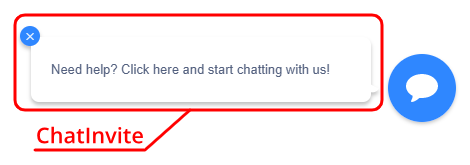
ChatInvite

| Setting name | CSS property | Description |
|---|---|---|
| transitionType | - | Transition type (integer number from 0 to 4, 0 by default) |
| color | color | Text color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| padding | padding | Padding area |
| maxWidth | max-width | Maximum width |
| backgroundColor | background-color | Bubble background color |
| filter | filter | Filter |
| height | height | Height |
| width | width | Width |
| right | right | Distance between the element's right edge and the page's right edge |
| bottom | bottom | Distance between the element's bottom edge and the page's bottom edge |
| buttonColor | color | Close button foreground color |
| buttonBackgroundColor | background-color | Close button background color |
ChatMessagesBadge
| Setting name | CSS property | Description |
|---|---|---|
| color | color | Text color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| lineHeight | line-height | Line height |
| backgroundColor | background-color | Bubble background color |
| height | height | Height |
| width | width | Width |
| right | right | Distance between the element's right edge and the page's right edge |
| bottom | bottom | Distance between the element's bottom edge and the page's bottom edge |
| borderRadius | border-radius | Border radius |
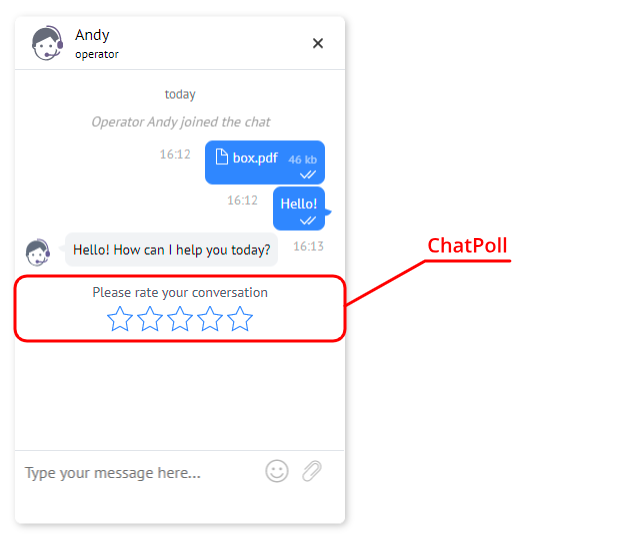
ChatPoll

| Setting name | CSS property | Description |
|---|---|---|
| displayType | - | Type of completed survey display. Valid values: "message" (default - displays as a client message), "survey" (preserves original survey UI in read-only mode) |
| starDisabledOutlineImage | background-image | Outline disabled star image path |
| starOutlineImage | background-image | Outline star image path |
| starFilledImage | background-image | Filled star image path |
| starFilledRatedImage | background-image | Filled star image path for result output |
| starWidth | width | Star width |
| starHeight | height | Star height |
| textMargin | margin | Question text margin area |
| color | color | Question text font color |
| fontSize | font-size | Question text font size |
| fontFamily | font-family | Question text font family |
| fontWeight | font-weight | Question text font weight |
| thanksFontWeight | font-weight | Thanks text font weight |
| thanksColor | color | Thanks text font color |
| thanksFontSize | font-size | Thanks text font size |
| thanksFontFamily | font-family | Thanks text font family |
| margin | margin | Margin area |
| backgroundColor | background-color | Background color |
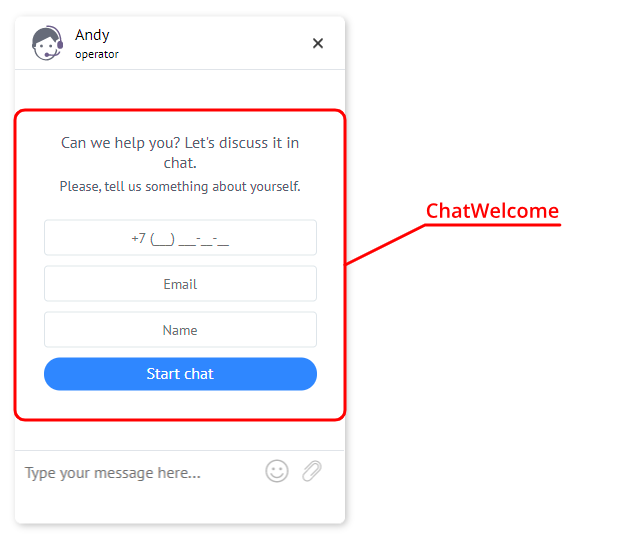
ChatWelcome

| Setting name | CSS property | Description |
|---|---|---|
| width | width | Width |
| maxWidth | max-width | Maximum width |
| textAlign | text-align | Text alignment |
| margin | margin | Form margin area |
| headerMargin | margin | Form header margin area |
| buttonMargin | margin | Button margin area |
| buttonFontSize | font-size | Button font size |
| textColor | color | Main text color |
| textFontSize | font-size | Main text font size |
| textFontFamily | font-family | Main text font family |
| textTextAlign | text-align | Main text alignment |
| textMarginBottom | margin-bottom | Main text bottom margin |
| subtextColor | color | Main text font |
| subtextFontSize | font-size | Additional text color |
| subtextFontFamily | font-family | Additional text font family |
| subtextTextAlign | text-align | Additional text alignment |
| subtextMarginBottom | margin-bottom | Additional text bottom margin |
| greetTextColor | color | Main welcome message text color |
| greetTextFontSize | font-size | Main welcome message text font size |
| greetTextFontFamily | font-family | Main welcome message text font family |
| greetTextTextAlign | text-align | Main welcome message text alignment |
| greetTextMarginBottom | margin-bottom | Main welcome message text bottom margin |
| greetSubtextColor | color | Additional welcome message text color |
| greetSubtextFontSize | font-size | Additional welcome message text font size |
| greetSubtextFontFamily | font-family | Additional welcome message text font family |
| greetSubtextTextAlign | text-align | Additional welcome message text alignment |
| greetSubtextMarginBottom | margin-bottom | Additional welcome message text bottom margin |
| greetImageDisplay | display | Welcome message image display type |
| greetImageMargin | margin | Welcome message image margin area |
| greetImageBackgroundImage | background-image | Welcome message image path |
| greetImageWidth | width | Welcome message image width |
| greetImageHeight | height | Welcome message image height |
| feedbackBackgroundColor | background-color | Message text background color |
| feedbackBorderRadius | border-radius | Message text border radius |
| feedbackBorderTopWidth | border-top-width | Message text top border width |
| feedbackBorderRightWidth | border-right-width | Message text right border width |
| feedbackBorderBottomWidth | border-bottom-width | Message text bottom border width |
| feedbackBorderLeftWidth | border-left-width | Message text left border width |
| feedbackBorderColor | border-color | Message text border color |
| feedbackMargin | margin | Message text margin area |
| feedbackWidth | min-width | Message text width |
| feedbackPadding | padding | Message text padding area |
| feedbackTextAlign | text-align | Message text align |
| feedbackFontWeight | font-weight | Message text font weight |
| feedbackColor | color | Message text font color |
| feedbackFontSize | font-size | Message text font size |
| feedbackFontFamily | font-family | Message text font family |
| feedbackPlaceholderColor | color | Message placeholder text color |
| feedbackLimiterColor | color | Message text limiter margin area |
| feedbackLimiterMargin | margin | Message text limiter margin area |
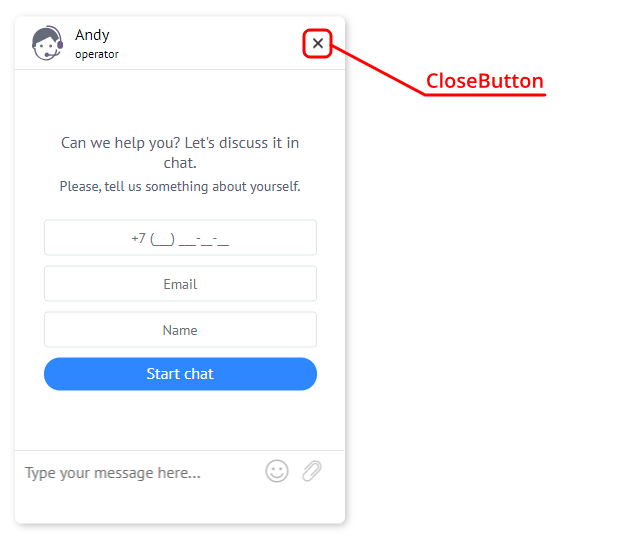
CloseButton

| Setting name | CSS property | Description |
|---|---|---|
| backgroundSize | background-size | Background image size |
| backgroundImage | background-image | Background image path |
| display | display | Button display type |
| backgroundImageHover | background-image | Background image path (hover) |
DateBar
| Setting name | CSS property | Description |
|---|---|---|
| color | color | Font color |
| fontWeight | font-weight | Font weight |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| padding | padding | Padding area |
| borderRadius | border-radius | Border radius |
| boxShadow | box-shadow | Shadow |
| backgroundColor | background-color | Background color |
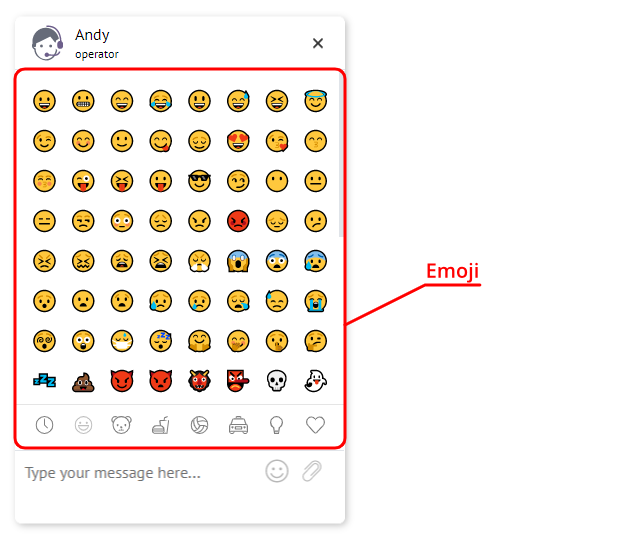
Emoji

| Setting name | CSS property | Description |
|---|---|---|
| backgroundColor | background-color | Background color |
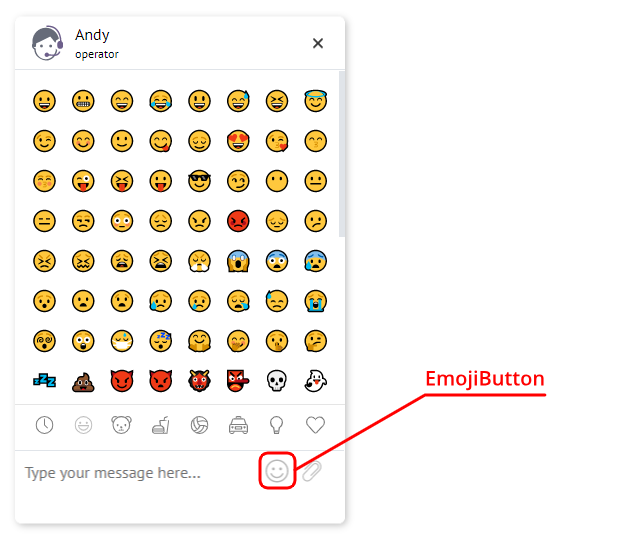
EmojiButton

| Setting name | CSS property | Description |
|---|---|---|
| opacity | opacity | Opacity |
| borderWidth | border-width | Border width |
| borderStyle | border-style | Border style |
| borderColor | border-color | Border color |
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Background image path |
| borderColorHover | border-color | Border color (hover) |
| backgroundImageHover | background-image | Background image path (hover) |
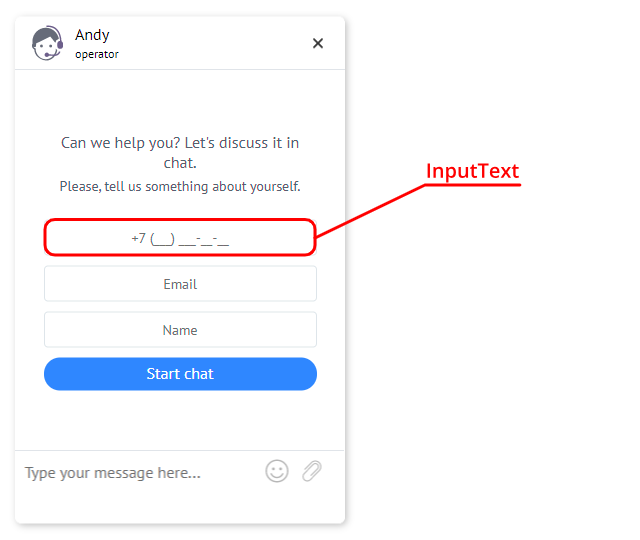
InputText

| Setting name | CSS property | Description |
|---|---|---|
| placeholderColor | color | Placeholder text color |
| margin | margin | Margin area |
| padding | padding | Padding area |
| textAlign | text-align | Text alignment |
| fontWeight | font-weight | Font weight |
| backgroundColor | background-color | Background color |
| color | color | Text color |
| fontSize | font-size | Font size |
| fontFamily | font-family | Font family |
| borderRadius | border-radius | Border radius |
| borderTopWidth | border-top-width | Top border width |
| borderRightWidth | border-right-width | Right border width |
| borderBottomWidth | border-bottom-width | Bottom border width |
| borderLeftWidth | border-left-width | Left border width |
| borderColor | border-color | Border color |
| errorBackground | background-color | Background color on error |
| errorBorderColor | border-color | Border color on error |
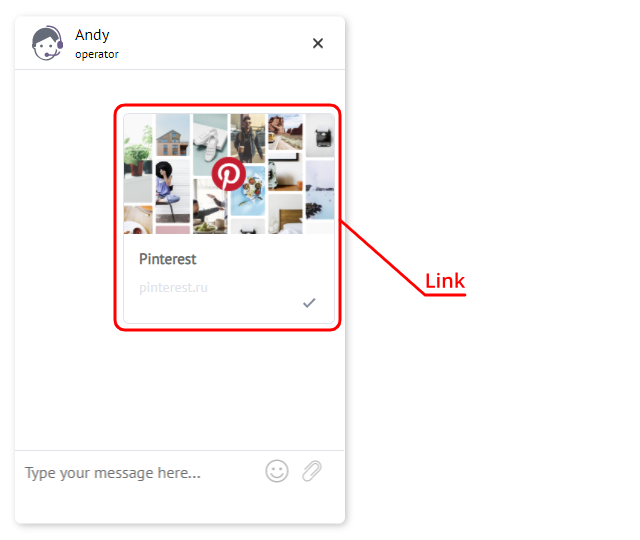
Link

| Setting name | CSS property | Description |
|---|---|---|
| containerType | - | Type of link preview display: "full" (default), "compact" |
| containerBorder | border | Link preview border style |
| outMarginRight | margin-right | Right margin for preview of incoming message |
| inMarginLeft | margin-left | Left margin for preview of outgoing message |
| titleFontWeight | font-weight | Page title font weight |
| titleFontSize | font-size | Page title font size |
| titleColor | color | Page title font color |
| urlFontSize | font-size | Link font size |
| urlColor | color | Link font color |
| descriptionFontSize | font-size | Description font size |
| descriptionColor | color | Description font color |
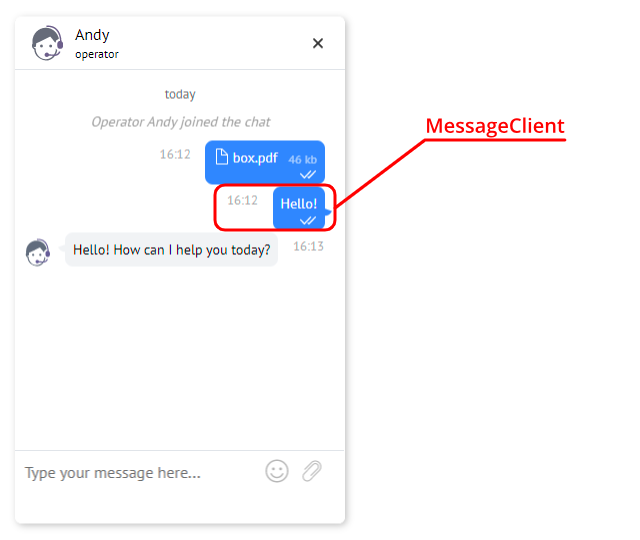
MessageClient

| Setting name | CSS property | Description |
|---|---|---|
| margin | margin | Margin area |
| color | color | Text color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| backgroundColor | background-color | Background color |
| borderTopLeftRadius | border-top-left-radius | Top left border radius |
| borderBottomLeftRadius | border-bottom-left-radius | Bottom left border radius |
| borderTopRightRadius | border-top-right-radius | Top right border radius |
| borderBottomRightRadius | border-bottom-right-radius | Bottom right border radius |
| blinkBackgroundColor | background-color | Background color of blinking message |
| pointerType | - | Pointer type. Valid values: "1", "2" |
| pointerDisplay | display | Pointer display type |
| marginTop | margin-top | Margin top |
| quoteColor | color | Quote font color |
| quoteFontSize | font-size | Quote font size |
| quoteBorderColor | border-color | Quote border color |
| addQuoteImage | background-image | Path to quote button image |
| addQuoteImageSize | background-size | Quote button image background size |
| attachmentImageWidth | width | Attached image width |
| attachmentImageHeight | height | Attached image height |
| attachmentImagePadding | padding | Padding area of message with attached image |
| attachmentImagePendingIcon | background-image | Attachment preloading icon |
| attachmentImagePendingIconSize | background-size | Attachment preload icon size |
| attachmentImageErrorIcon | background-image | Attachment loading error icon |
| attachmentImageErrorIconSize | background-size | Attachment loading error icon size |
| attachmentImageInfoColor | color | Attached image description font color |
| attachmentImageInfoFontSize | font-size | Attached image description font size |
| attachmentErrorMessageColor | color | Upload file error description font color |
| attachmentErrorMessageMargin | margin | Upload file error description margin area |
| statusIconWidth | width | The width of the icon showing message reading status |
| statusIconHeight | height | The heigth of the icon showing message reading status |
| statusIconColor | - | The color of the icon showing message reading status |
| linkFontFamily | font-family | Link font family |
| linkFontSize | font-size | Link font size |
| linkColor | color | Link font color |
| linkFontWeight | font-weight | Link font weight |
| attachmentIcon | background-image | Attachment icon |
| attachmentIconSize | background-size | Attachment icon size |
| attachmentIconHover | background-image | Attachment icon (hover) |
| attachmentPendingIcon | background-image | Attachment preloading icon |
| attachmentPendingIconSize | background-size | Attachment preload icon size |
| attachmentErrorIcon | background-image | Attachment error icon |
| attachmentErrorIconSize | background-size | Attachment error icon size |
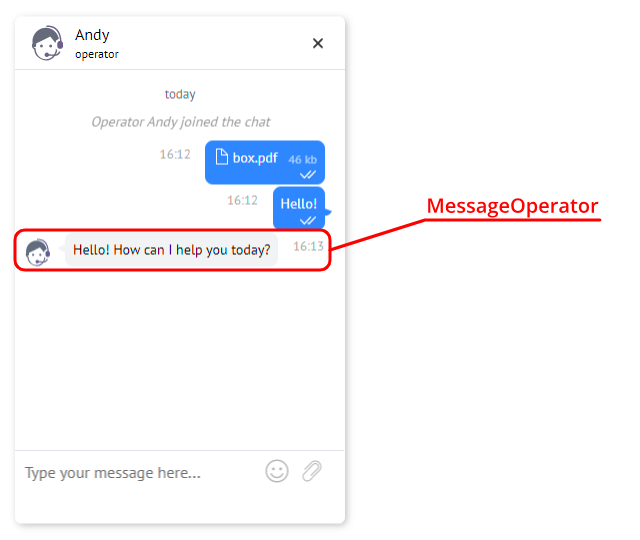
MessageOperator

| Setting name | CSS property | Description |
|---|---|---|
| useForSystemMessage | - | The setting allows you to use the design of operator messages for system messages. Accepts values: false (default) and true |
| margin | margin | Margin area |
| avatarDisplay | display | Avatar display type |
| avatarImage | background-image | Avatar default image path |
| avatarWidth | width | Avatar width |
| avatarHeight | height | Avatar height |
| avatarBottom | bottom | Avatar bottom offset |
| maxWidth | max-width | Maximum width |
| color | color | Text color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| backgroundColor | background-color | Background color |
| borderTopLeftRadius | border-top-left-radius | Top left border radius |
| borderBottomLeftRadius | border-bottom-left-radius | Bottom left border radius |
| borderTopRightRadius | border-top-right-radius | Top right border radius |
| borderBottomRightRadius | border-bottom-right-radius | Bottom right border radius |
| blinkBackgroundColor | background-color | Background color of blinking message |
| pointerType | - | Pointer type. Valid values: "1", "2" |
| pointerDisplay | display | Pointer display type |
| marginTop | margin-top | Margin top |
| quoteColor | color | Quote font color |
| quoteFontSize | font-size | Quote font size |
| quoteBorderColor | border-color | Quote border color |
| addQuoteImage | background-image | Path to quote button image |
| addQuoteImageSize | background-size | Quote button image background size |
| attachmentImageType | - | Display type of attached image: "compact" (default), "full". |
| attachmentImageWidth | width | Attached image width |
| attachmentImageHeight | height | Attached image height |
| attachmentImagePadding | padding | Padding area of message with attached image |
| attachmentImagePendingIcon | background-image | Attachment preloading icon |
| attachmentImagePendingIconSize | background-size | Attachment preload icon size |
| attachmentImageErrorIcon | background-image | Attachment loading error icon |
| attachmentImageErrorIconSize | background-size | Attachment loading error icon size |
| attachmentImageInfoColor | color | Attached image description font color |
| attachmentImageInfoFontSize | font-size | Attached image description font size |
| attachmentErrorMessageColor | color | Upload file error description font color |
| attachmentErrorMessageMargin | margin | Upload file error description margin area |
| linkFontFamily | font-family | Link font family |
| linkFontSize | font-size | Link font size |
| linkColor | color | Link font color |
| linkFontWeight | font-weight | Link font weight |
| attachmentIcon | background-image | Attachment icon |
| attachmentIconSize | background-size | Attachment icon size |
| attachmentIconHover | background-image | Attachment icon (hover) |
| attachmentPendingIcon | background-image | Attachment preloading icon |
| attachmentPendingIconSize | background-size | Attachment preload icon size |
| attachmentErrorIcon | background-image | Attachment error icon |
| attachmentErrorIconSize | background-size | Attachment error icon size |
| deletedMessageFontFamily | font-family | Deleted message font family |
| deletedMessageFontSize | font-size | Deleted message font size |
| deletedMessageColor | color | Deleted message font color |
| deletedMessageFontWeight | font-weight | Deleted message font weight |
| editedMessageFontFamily | font-family | Edited message mark font family |
| editedMessageFontSize | font-size | Edited message mark font size |
| editedMessageColor | color | Edited message mark font color |
| editedMessageFontWeight | font-weight | Edited message mark font weight |
MessageTime
| Setting name | CSS property | Description |
|---|---|---|
| color | color | Font color |
| fontWeight | font-weight | Font weight |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| marginTop | margin-top | Top offset |
MicrophoneButton
| Setting name | CSS property | Description |
|---|---|---|
| opacity | opacity | Opacity |
| borderWidth | border-width | Border width |
| borderStyle | border-style | Border style |
| borderColor | border-color | Border color |
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Background image path |
| circleOpacity | opacity | Opacity |
| circleBackgroundImage | background-image | Background image path |
| circleBackgroundSize | background-size | Button image size |
| circleBackgroundPosition | background-position | Circle button background image position |
| borderColorHover | border-color | Border color (hover) |
| backgroundImageHover | background-image | Background image path (hover) |
MicrophonePauseButton
| Setting name | CSS property | Description |
|---|---|---|
| opacity | opacity | Opacity |
| borderWidth | border-width | Border width |
| borderStyle | border-style | Border style |
| borderColor | border-color | Border color |
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Background image path |
| circleOpacity | opacity | Opacity |
| circleBackgroundImage | background-image | Background image path |
| circleBackgroundSize | background-size | Button image size |
| circleBackgroundPosition | background-position | Circle button background image position |
| borderColorHover | border-color | Border color (hover) |
| backgroundImageHover | background-image | Background image path (hover) |
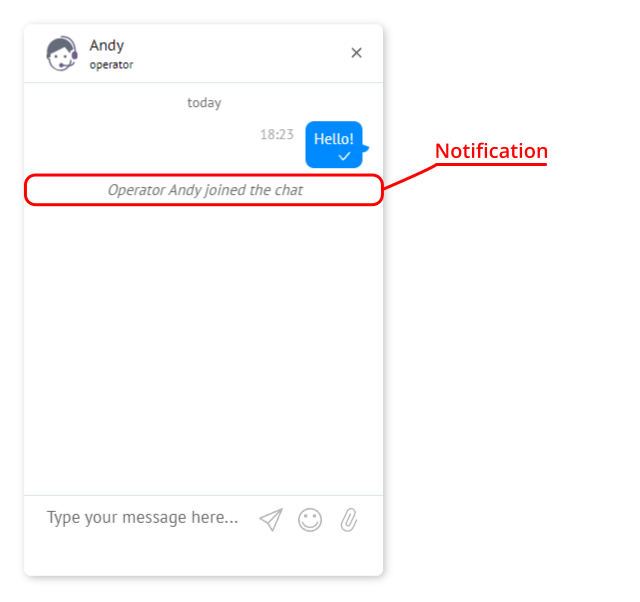
Notification

| Setting name | CSS property | Description |
|---|---|---|
| linkColor | color | Link text color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| fontStyle | font-style | Font style |
| color | color | Text color |
| margin | margin | Margin area |
| textAlign | text-align | Text alignment |
NotificationsAllow
| Setting name | CSS property | Description |
|---|---|---|
| backgroundColor | background | Button background |
| color | color | Text color |
| padding | padding | Padding |
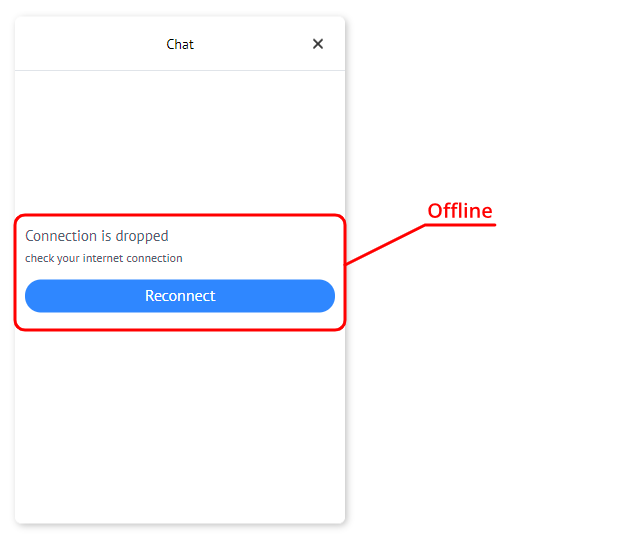
Offline

| Setting name | CSS property | Description |
|---|---|---|
| imageUrl | - | Image URL |
| imageMargin | margin | Image margin area |
| imageWidth | width | Image width |
| imageHeight | height | Image height |
| backgroundColor | background-color | Background color |
| maxWidth | max-width | Maximum width |
| textAlign | text-align | Text alignment |
| textColor | color | Main text color |
| textFontSize | font-size | Main text font size |
| textFontFamily | font-family | Main text font family |
| textFontWeight | font-weight | Main text font weight |
| subtextColor | color | Additional text font color |
| subtextFontSize | font-size | Additional text font size |
| subtextFontFamily | font-family | Additional text font family |
| subtextFontWeight | font-weight | Additional text font weight |
| buttonMargin | margin | Button margin area |
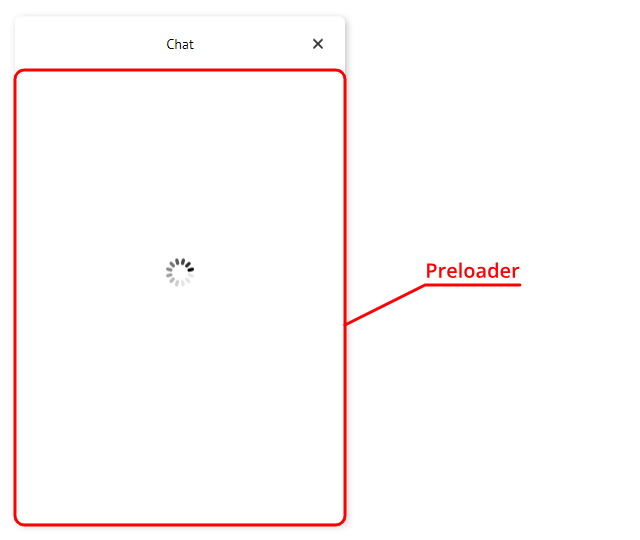
Preloader

| Setting name | CSS property | Description |
|---|---|---|
| backgroundColor | background-color | Overlay background color |
| spinnerBackgroundImage | background-image | Preloader image |
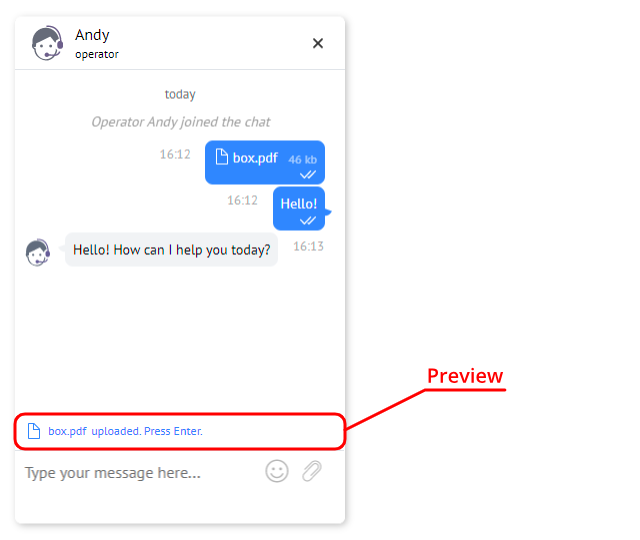
Preview

| Setting name | CSS property | Description |
|---|---|---|
| padding | padding | Padding area |
| backgroundColor | background-color | Background color |
| color | color | Text color |
| fontSize | font-size | Font size |
| fontFamily | font-family | Font family |
| attachmentIcon | background-image | Document attachment icon |
| buttonBackgroundImage | background-image | Close button image path |
| buttonWidth | width | Close button width |
| buttonHeight | height | Close button height |
| quotedMessageBorderLeft | border-left | The left border of the quoted message |
| quotedMessageBorderRight | border-right | The right border of the quoted message |
| quotedMessageBorderTop | border-top | The top border of the quoted message |
| quotedMessageBorderBottom | border-bottom | The bottom border of the quoted message |
| quotedMessagePadding | padding | Padding area of the quoted message |
| quotedMessageWidth | width | Quoted message wrapper width |
| quotedMessageMargin | margin | Quoted message wrapper margin area |
| quotedMessageFontFamily | font-family | Quoted message font family |
| quotedMessageColor | color | Quoted message font color |
| quotedMessageFontSize | font-size | Quoted message font size |
| quotedMessageFontWeight | font-weight | Quoted message font weight |
| linkFontFamily | font-family | Link font family |
| linkFontSize | font-size | Link font size |
| linkColor | color | Link font color |
| linkFontWeight | font-weight | Link font weight |
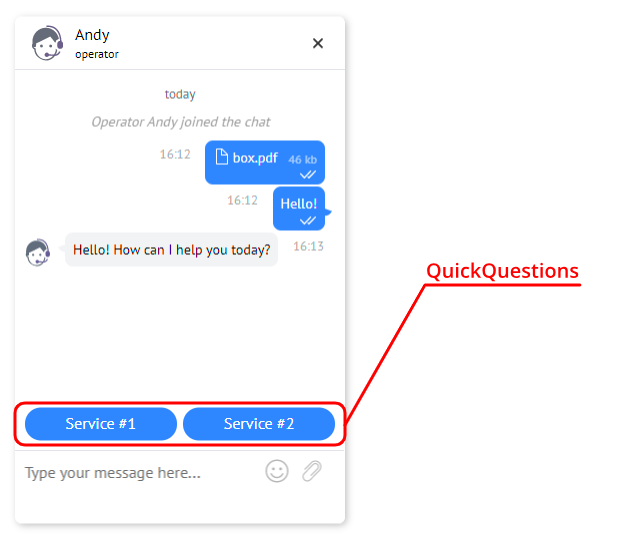
QuickQuestions

| Setting name | CSS property | Description |
|---|---|---|
| direction | direction | Direction. Valid values: "row" (default value), "column" |
| containerBackground | background | Container background color |
| buttonFontWeight | font-weight | Button font weight |
| buttonFontSize | font-size | Button font size |
| buttonFontFamily | font-family | Button font family |
| buttonBorderRadius | border-radius | Button border radius |
| buttonMargin | margin | Button margin area |
| buttonBorder | border | Button border style |
| buttonBackground | background | Button background color |
| buttonColor | color | Button text color |
| buttonBorderHover | border | Button border style (hover) |
| buttonBackgroundHover | background | Button background color (hover) |
| buttonColorHover | color | Button text color (hover) |
| buttonBorderActive | border | Button border style (pressed) |
| buttonBackgroundActive | background | Button background color (pressed) |
| buttonColorActive | color | Button text color (pressed) |
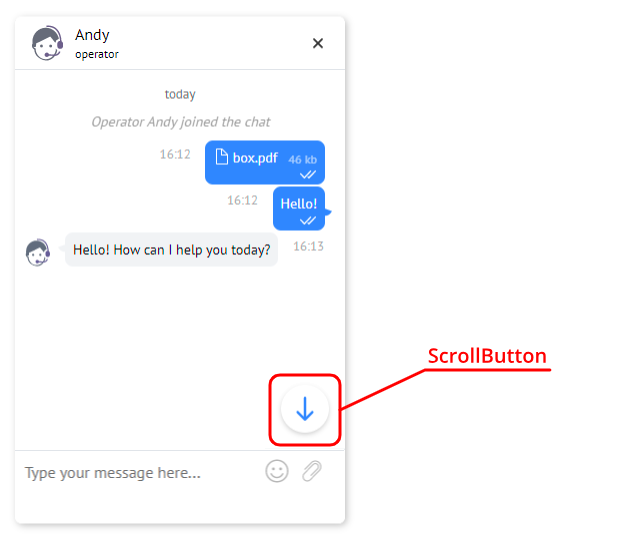
ScrollButton

| Setting name | CSS property | Description |
|---|---|---|
| width | width | Button width |
| height | height | Button height |
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Button image path |
| backgroundColor | background-color | Button background color |
ScrollButtonBadge
| Setting name | CSS property | Description |
|---|---|---|
| color | color | Text color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| backgroundColor | background-color | Bubble background color |
| height | height | Height |
| width | width | Width |
| top | top | Positioning relative to the top edge of the scroll button |
SendButton
| Setting name | CSS property | Description |
|---|---|---|
| opacity | opacity | Opacity |
| borderWidth | border-width | Border width |
| borderStyle | border-style | Border style |
| borderColor | border-color | Border color |
| backgroundSize | background-size | Button image size |
| backgroundImage | background-image | Background image path |
| circleOpacity | opacity | Opacity |
| circleBackgroundImage | background-image | Background image path |
| circleBackgroundSize | background-size | Button image size |
| circleBackgroundPosition | background-position | Circle button background image position |
| borderColorHover | border-color | Border color (hover) |
| backgroundImageHover | background-image | Background image path (hover) |
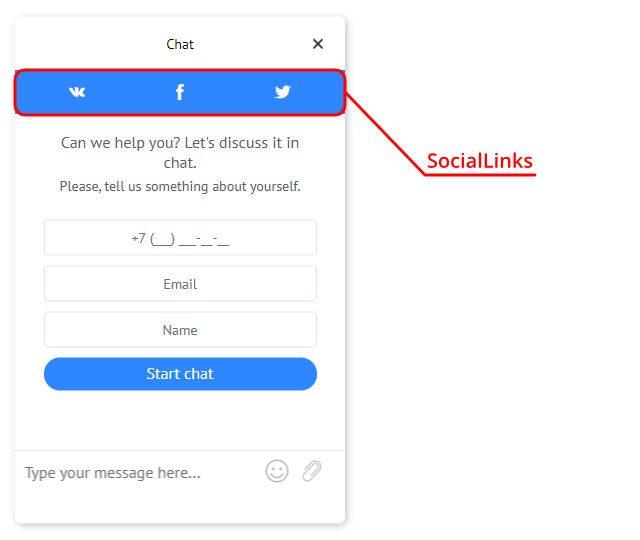
SocialLinks

| Setting name | CSS property | Description |
|---|---|---|
| padding | padding | Section padding area |
| backgroundColor | background-color | Section background color |
| fontFamily | font-family | Font family |
| fontSize | font-size | Font size |
| color | color | Text color |
| cellWidth | width | Width of button cell |
| buttonSize | width | Button zize |
| buttonBackgroundColor | background-color | Button background color |
| buttonImageSize | background-size | Button image size |
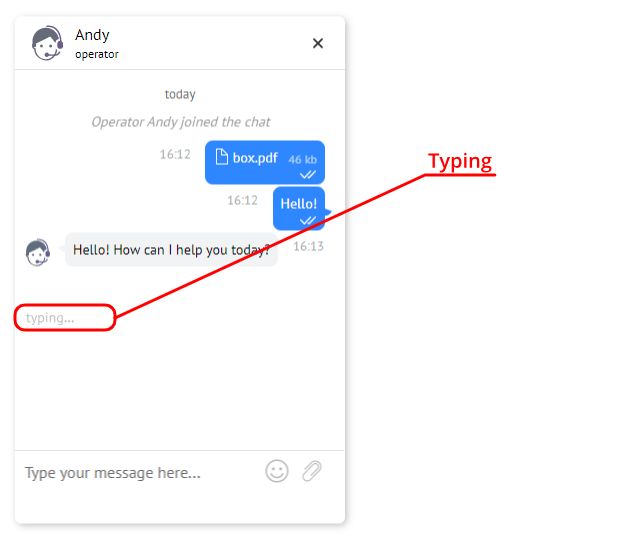
Typing

| Setting name | CSS property | Description |
|---|---|---|
| avatarDisplay | display | Avatar display type |
| color | color | Font color |
| opacity | opacity | Text opacity |
| fontSize | font-size | Font size |
| containerPadding | padding | Block padding area |
| containerBackground | background | Block background color |
| containerWidth | width | Block Width |
| borderTopLeftRadius | border-top-left-radius | Top left border radius |
| borderBottomLeftRadius | border-bottom-left-radius | Bottom left border radius |
| borderTopRightRadius | border-top-right-radius | Top right border radius |
| borderBottomRightRadius | border-bottom-right-radius | Bottom right border radius |
| animationPreset | - | Animation type. Valid values: 1, 2 |
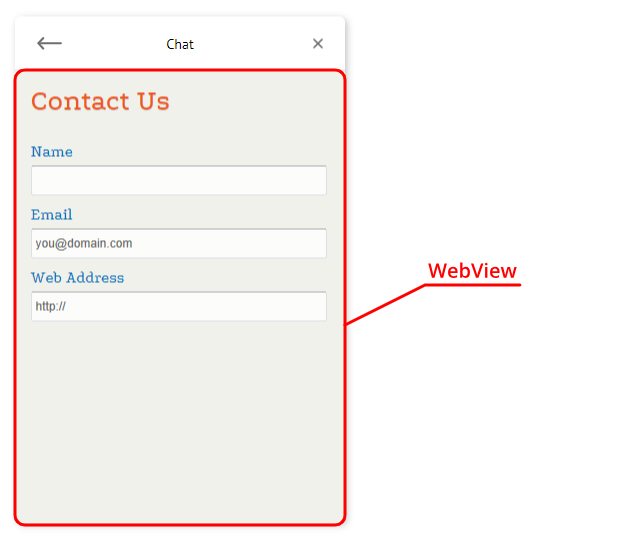
WebView

| Setting name | CSS property | Description |
|---|---|---|
| backgroundColor | background-color | Background color |
| errorTextColor | color | Error message font color |
| errorTextFontSize | font-size | Error message font size |
| errorTextFontFamily | font-family | Error message font family |
| errorTextTextAlign | text-align | Error message text alignment |
WebWidget
| Setting name | CSS property | Description |
|---|---|---|
| padding | padding | Padding area |
| width | width | Ширина изображения |
| height | height | Высота изображения |