Structure of the config file settings.json
| Attribute | Description | Default value |
|---|
Chat Files
filename
Chat widget core (JavaScript file)
Default value:
"../../threadswidget-6.36.0.min.js"
Connecting to edna Chat Center
webchat/package, webchat/uid
edna API settings
Default value:
none
webchat/appMarker
Application ID. It is used to work with multiple applications within the same channel.
Default value:
none
webchat/checkURL
Address of the service that checks availability of the network connection and the push platform.
Default value:
/favicon.ico
webchat/datastore
File storage address
Default value:
none
webchat/backend/rootUrl
Address for API requests
Default value:
none
webchat/backend/checkUnreadInterval
Send a request to update the unread message counter no more often than the specified value (in ms)
Default value:
3000
webchat/backend/history
Settings of the chat history loading interface.
Default value:
{
"count": 20
}
webchat/backend/unauthorizedHistory
The setting for the chat history loading for the unauthorized zone. The parameters are as follows:
cookie- The object of setting up the storage of the client ID, used for receiving the message history-
Max-Age- Time in second of history storing for the site users
Some other storage parameters are available as well. For more details on them, refer to the official documentation.
Default value:
{
"count": 20,
"enable": false,
"cookie": {
"Max-Age": 3600
}
}
webchat/opengraph
The setting for the OpenGraph protocol, used to get preview of the inline links in the message text.
Default value:
<URL_TO_DATASTORE>/opengraph?href=
webchat/xhrWithCredentials
Allow XMLHttpRequest.withCredentials
Default value:
false
WS Settings
webchat/websocket
Websocket server address
Default value:
none
webchat/wsReconnectType
A way to reconnect WebSocket in case the connection is lost. The options are:
- 0 - Reconnect automatically (default)
- 1 - reconnect when a user sends a message
Default value:
0
webchat/wsMaxRetries
Number of WebSocket reconnection attempts
Default value:
30
webchat/wsRetryTimeoutMs
The initial time between WebSocket reconnection attempts (ms). Each new attempt doubles the previous time.
Default value:
none
Chat availability settings
webchat/isUnavailableOnStart
After loading the page, the chat will be hidden, except when the client had an active thread
Default value:
false
webchat/schedule
Chat availability settings
Default value:
{
"interval": 1000
}
webchat/schedule/interval
The frequency (in milliseconds) with which changes to the Chat Mode setting are displayed in the interface (the setting is performed in the admin WP). The changes will be displayed no more than once during the specified period, even if during this period the change to the Chat Mode setting occurs several times - all intermediate events will be ignored.
Default value:
1000
webchat/activePages
Array of the website addresses where the chat widget is enabled
Default value:
[]
webchat/isContainerHidden
The value that manages the visibility of the chat start button. For details on managing the visibility of the main chat window, see the Managing widget visibility section
Default value:
false
Chat behavior settings
webchat/disableClientValidation
A setting that allows you to disable client id validation.
Default value:
false
webchat/maximizeOnInit
A setting that allows you to automatically expand the chat window when the application is first initialized. The next chat launches will ignore this setting (the last known state will be used). This option only works when using the standard start button. For this, the isContainerHidden parameter (see below) must be set to false.
Default value:
false
webchat/disableQuoting
A setting that disables message quoting (true/false)
Default value:
false
webchat/disableFormatSimpleMessages
A setting that disables formatting for messages (all except bot messages that contain markdown) (true/false)
Default value:
false
webchat/enableInlineMediaPlayers
A setting that enables the built-in player to play media attachments in the chat area (true/false)
Default value:
true
webchat/typingInterval
Send a notification to the operator about the user typing a message no more often than the specified value (in ms)
Default value:
3000
webchat/enableVoiceMessages
Allow clients to record voice messages (make sure the Send button is enabled)
Default value:
false
webchat/maxInputLength
A setting that allows you to define the maximum length of text in the input field
Default value:
4000
Localization
webchat/locale
The chat widget locale. The following options are available: ru, en, id, az
Default value:
отсутствует
webchat/locales
Redefining localization texts
Default value:
"locales": {}
Chat header settings
webchat/hideBadBrowserWarning
A setting that hides warnings about a browser that is not supported
Default value:
false
webchat/chatHeader
Chat header settings
Default value:
{
"showOrganisationUnit": false,
"hideSearchText": false
}
webchat/chatHeader/hideSearchText
A setting that disables the display of text in the chat header displayed when searching for an operator
Default value:
false
webchat/chatHeader/showOrganisationUnit
A setting that enables displaying the department of the connected operator in the chat header
Default value:
false
Welcome form and feedback form settings
webchat/hideWelcome
A setting that disables the display of the welcome form
Default value:
false
webchat/welcomeForm
Contact form settings in the welcome form. The visibility of the welcome form (the suggestion for the client to introduce themselves) is configured using the pre.text and pre.notice parameters.
For the form, you can use any set of fields available: phone, email, client's name. If you do not configure it otherwise, the form contains the full set of these parameters. For each field, the visible and required values are set, meaning that the fields are visible and required.
You can configure a mask for the phone number as follows:
-
The Latin symbol
Xis used to determine the position of the digits; -
For the digit positions that are optional, the Latin character
Yis used (the optional positions are only allowed at the end of the mask).
For example:
- A string
+7 (XXX) XXX-XX-XXsets the+7 (___) ___-__-__mask - A sting
8 (XX) XXX-XX-YYsets the8 (__) ___-__-__mask, where 2 last positions are optional.
If the mask is not set, by default, only digits are allowed with no separators. The field length is limited to 15 digits. Errors in filling in fields are highlighted.
Default value:
{
"pre": {
"text": true,
"notice": true
},
"phone": {
"visible": true,
"required": false,
"mask": "+7 (XXX) XXX-XX-XX"
},
"email": {
"visible": true,
"required": true
},
"name": {
"visible": true,
"required": false
}
}
webchat/inactivityForm
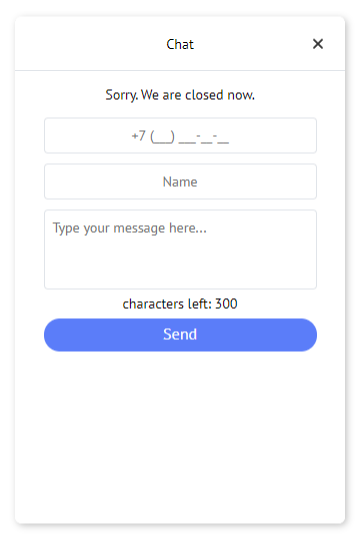
Settings of the form displayed in the chat unavailability mode (image 2). You can create your own set of fields from the available ones (phone, e-mail, client name). Also, in this section, you can change the text displayed above the form and after submitting the form.
Default value:
{
"phone": true,
"email": true,
"name": true
}
Client's data
webchat/clientId
The name of the property of the window object that contains the ID of the authorized user
Default value:
"clientId"
webchat/unauthClientId
The name of the property of the window object that contains the ID of the unauthorized user
Default value:
"unauthClientId"
webchat/clientData
The name of the property of the window object that contains the client data of the authorized user
Default value:
"clientData"
webchat/extendedAuth
Extended authorization parameters. For more details, refer to the Authorization article.
Default value:
{}
webchat/signature
The name of the property of the window object that contains a digital signature of the authorized user
Default value:
"signature"
Settings of web and push notifications
webchat/webNotification
Notification settings (image 3)
Default value:
{
"title": "",
"icon": ""
}
webchat/webNotification/title
Custom notification header
Default value:
none
webchat/webNotification/icon
Custom notification icon in the base64 format (JPG/PNG)
Default value:
none
webchat/disableWebNotification
Notification request setting (true/false)
Default value:
false
webchat/pushNotification
Push notification setting. To enable push notifications, set enable:true and fill in the firebaseConfig section with the details of your project in Firebase. For more details, refer to the Getting Started article.
Default value:
{
"enable": "false",
"firebaseConfig": {}
}
Settings of the social link panel
webchat/socialLinks
Settings of the social link panel
Default value:
{
"visible": false,
"buttons": [
{
"url": "https://vk.com/",
"tooltip": "VK",
"image": "http://..."
}
]
}
webchat/socialLinks/visible
A setting that enables/disables the social link panel
Default value:
false
webchat/socialLinks/buttons
Social link panel buttons. A collection of objects, each of which contains three properties: url (link), tooltip (hover hint), and image (link to an image or a data: image URL)
Default value:
[
{
"url": "https://vk.com/",
"tooltip": "VK",
"image": "http://..."
}
]
WebWidget settings
webchat/WebWidget
Settings of the space in the chat area allocated for WebWidget
url- URL that is opened when the widget is clicked (required).image- Image URL or the image's data: URL (required)
Default value:
none
Yandex Metrica settings
webchat/yaMetrika
Yandex Metrica counter settings
account- counter numberoptions- counter code initialization parameters
Default value:
{
"account": null,
"options": { clickmap:true, trackLinks:true, accurateTrackBounce:true }
}

Img. 1. Message after sending contact data

Img. 2. Out-of-hours feedback form

Img. 3. Browser notification