Настройка темы оформления
Структура раздела webchat.theme файла конфигурации settings.json
Настройки темизации находятся в секции theme конфигурационного файла settings.json. Структура секции выглядит следующим образом:
{
"skin": {
"name": "mfms",
"colorMain": "#008aff",
"colorSecond": "#05b8ff",
"colorLines": "#dee4e9",
"colorSubText": "#6e6e6e",
"colorText": "#000",
"colorBackground": "#fff",
"width": "366px",
"height": "420px"
},
"fonts": ["/font1.css", "https://example.com/font2.css"],
"desktop": {
"Global": {},
"component1": {},
"component2": {},
"componentN": {}
},
"mobile": {
"Global": {},
"component1": {},
"component2": {},
"componentN": {}
},
"tablet": {
"Global": {},
"component1": {},
"component2": {},
"componentN": {}
}
}
Внимание!
Если не стоит задача детальной настройки внешнего вида Чата и будет достаточно изменить цвета и размер виджета, чтобы он соответствовал внешнему виду сайта, то рекоммендуется воспользоваться упрощенным способом темизации.
Структура секции theme
skin- настройки упрощенной темизации. Секция позволяет выбрать одну из предустановленных тем и переопределить базовые настройки отображения темы. Не является обязательной. См. Простой способ темизацииfonts- массив ссылок на CSS-файлы веб-шрифтов. Это могут быть ссылки на внешние источники (например, Google Fonts), ссылки на файлы на том же домене (абсолютные или отнросительные) или внедренные данные в форматеdata: URI. Не является обязательной.desktop- секция служит для стилизации виджета для отображения в настольных браузерах. Наследует стили секцииskinи позволяет переопределить их. Не является обязательной.mobile- стили этой секции будут применяться для устройств на операционной системе IOS (не iPad) и Android c шириной экрана меньше 768px. Наследует стили секцииdesktopи позволяет переопределить их. Не является обязательной.tablet- стили этой секции будут применяться для iPad или устройств на операционной системой Android с шириной экрана от 768px. Наследует стили секцииmobileи позволяет переопределить их. Не является обязательной.
Внимание!
Для удобного использования виджета на мобильных устройствах в секции mobile включена кнопка отправки, по умолчанию - белого цвета.
Рекомендуем настроить кнопку для соответствия вашему гайдлайну (компонент ChatInput).
Простой способ темизации
Настройки темизации находятся в секции theme в подсекции skin. Пример секции выглядит следующим образом:
{
"skin": {
"name": "mfms",
"colorMain": "#008aff",
"colorSecond": "#05b8ff",
"colorLines": "#dee4e9",
"colorSubText": "#6e6e6e",
"colorText": "#000",
"colorBackground": "#fff",
"width": "366px",
"height": "420px"
}
}
Секция skin содержит следующие поля (любое из этих полей не является обязательным, более детальное описание полей доступно ниже для каждой темы):
| Поле | Описание | Значение по умолчанию |
|---|---|---|
name | Название темы оформления. Список доступных тем:mfms, threadsim, halcyon, adaptive | "threadsim" |
width | Ширина виджета | "366px" |
height | Высота виджета | "420px" |
colorMain | Основной базовый цвет | "#008aff" |
colorSecond | Дополнительный базовый цвет | "#05b8ff" |
colorLines | Цвет линий и сообщений оператора | "#dee4e9" |
colorSubText | Цвет дополнительного текста | "#6e6e6e" |
colorText | Цвет текста | "#000000" |
colorBackground | Фон виджета | "#ffffff" |
 | colorMain colorSecond colorLines colorSubText colorText colorBackground |
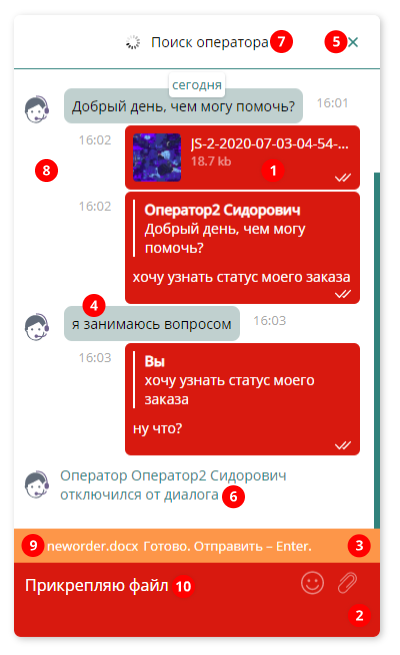
Тема "mfms"

| Цвет | Элементы |
|---|---|
colorMain | Фон стартовой кнопки, фон сообщений клиента, фон поля ввода сообщения, границы и цвет текста кнопок |
colorSecond | Фон области предпросмотра вложений и цитируемых сообщений, границы и цвет текста кнопок при наведении |
colorLines | Цвет линий, фон сообщений оператора, границы текстовых полей |
colorSubText | Цвет кнопки скрытия Чата, цвет замещающего текста текстовых полей, цвет системных сообщений |
colorText | Цвет текста, цвет текста в шапке |
colorBackground | Фон виджета, цвет текста области предпросмотра вложений и цитируемых сообщений, цвет текста поля ввода сообщения, фон шапки |
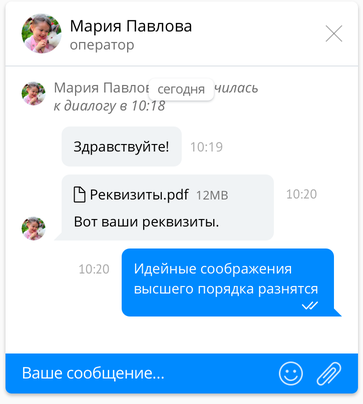
Тема "threadsim"

| Цвет | Элементы |
|---|---|
colorMain | Фон стартовой кнопки, фон сообщений клиента, фон кнопок, цвет текста области предпросмотра вложений и цитируемых сообщений |
colorSecond | Фон области предпросмотра вложений и цитируемых сообщений, фон кнопок при наведении |
colorLines | Цвет линий, фон сообщений оператора, границы текстовых полей |
colorSubText | Цвет кнопки скрытия Чата, цвет замещающего текста текстовых полей, цвет системных сообщений |
colorText | Цвет текста, цвет текста поля ввода сообщения, цвет текста в шапке |
colorBackground | Фон виджета, фон поля ввода сообщения, фон шапки |
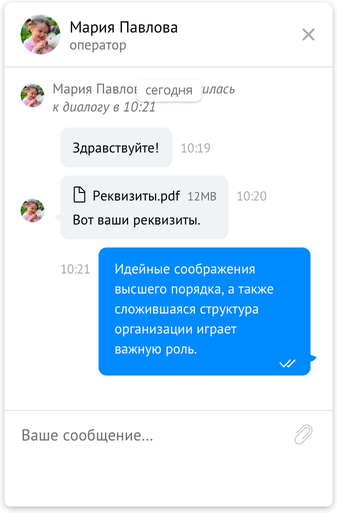
Тема "halcyon"

| Цвет | Элементы |
|---|---|
colorMain | Фон стартовой кнопки, фон сообщений клиента, фон поля ввода сообщения, границы и цвет текста кнопок |
colorSecond | Фон области предпросмотра вложений и цитируемых сообщений, границы и цвет текста кнопок при наведении |
colorLines | Цвет линий, фон сообщений оператора, границы текстовых полей |
colorSubText | Цвет кнопки скрытия Чата, цвет замещающего текста текстовых полей, цвет системных сообщений |
colorText | Цвет текста, цвет текста в шапке |
colorBackground | Фон виджета, цвет текста области предпросмотра вложений и цитируемых сообщений, цвет текста поля ввода сообщения, фон шапки |
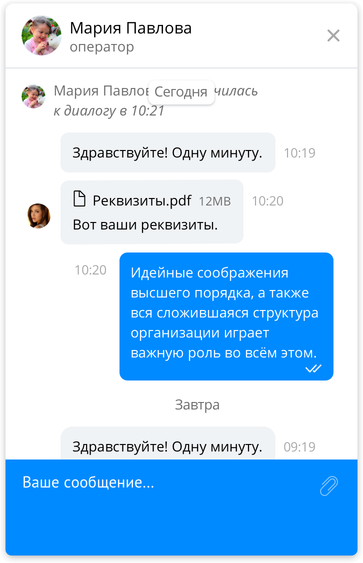
Тема "adaptive"
Особенностью данной темы является то, что окно Чата по высоте соответствует высоте области просмотра браузера.

| Цвет | Элементы |
|---|---|
colorMain | Фон стартовой кнопки, фон сообщений клиента, фон кнопок, цвет текста области предпросмотра вложений и цитируемых сообщений, фон шапки |
colorSecond | Фон области предпросмотра вложений и цитируемых сообщений, фон кнопок при наведении |
colorLines | Цвет линий, фон сообщений оператора, границы текстовых полей |
colorSubText | Цвет замещающего текста текстовых полей, цвет системных сообщений |
colorText | Цвет текста, цвет текста поля ввода сообщения |
colorBackground | Цвет кнопки скрытия Чата, фон виджета, фон поля ввода сообщения, цвет текста в шапке |
Настройка внешнего вида компонентов
Для тонкой настройки внешнего вида компонентов секция theme имеет три дочерние секции с настройками отображения компонентов Чата для различных типов устройств:
desktop- настольные браузеры.mobile- браузеры устройств на операционной системе IOS и Android.tablet- браузеры iPad или устройства на операционной системой Android с шириной экрана от 768px.
Каждая из этих секций может включать раздел Global, содержащий стили, которые будут наследоваться в стилях компонентов этой секции (и могут быть переопределены в стилях компонентов). Другими словами, если, например, в секции desktop/Global задать цвет текста (свойство color), то этот цвет будет использоваться всеми компонентами секции desktop, если в стилях компонента не задан другой цвет. Если установить значение свойства color, например у компонента desktop/ChatInput, то компонент будет использовать это переопределенное значение. Цепочка наследования и переопределения стилей в общем виде выглядит так:
Большинство настроек представляют собой обычные CSS-свойства. Ниже приведены:
- список компонентов для редактирования
- соответствие свойств настроек компонентов с CSS-свойствами
Обратите внимание: настройки которые не описаны ниже будут проигнорированы.
Global
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| color | color | Цвет текста |
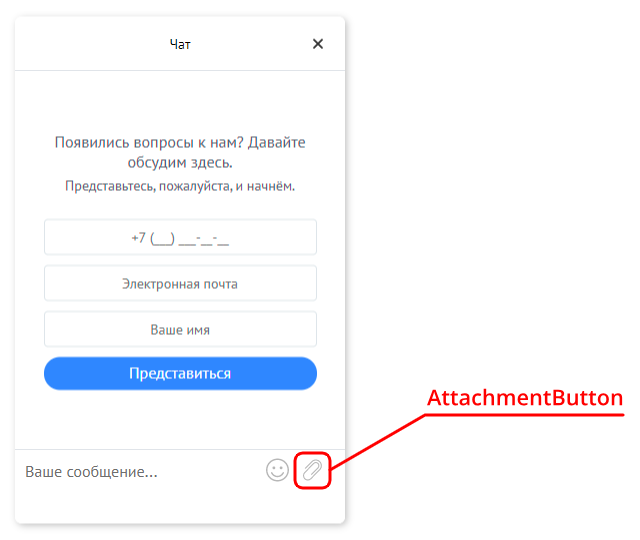
AttachmentButton

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| opacity | opacity | Непрозрачность |
| borderWidth | border-width | Толщина границы |
| borderStyle | border-style | Стиль границы |
| borderColor | border-color | Цвет границы |
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению |
| borderColorHover | border-color | Цвет границы (при наведении) |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
AudioPlayerClient

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| errorColor | color | Цвет текста |
| timeColor | color | Цвет текста |
| speechTextColor | color | Цвет развернутого текста |
| speechButtonBackgroundColor | background-color | Цвет фона кнопки разворачивания |
| speechButtonColor | color | Цвет текста кнопки разворачивания |
| speechPreloaderIcon | background-image | Путь к изображению иконки загрузки текста |
| preloaderColor | color | Цвет фона |
| progressThumbBackground | background | Цвет фона |
| progressTrackBackground | background | Цвет фона |
| progressFilledBackground | background | Цвет фона |
| playBackgroundColor | background-color | Цвет фона |
| pauseBackgroundColor | background-color | Цвет фона |
| playIcon | background-image | Путь к изображению |
| pauseIcon | background-image | Путь к изображению |
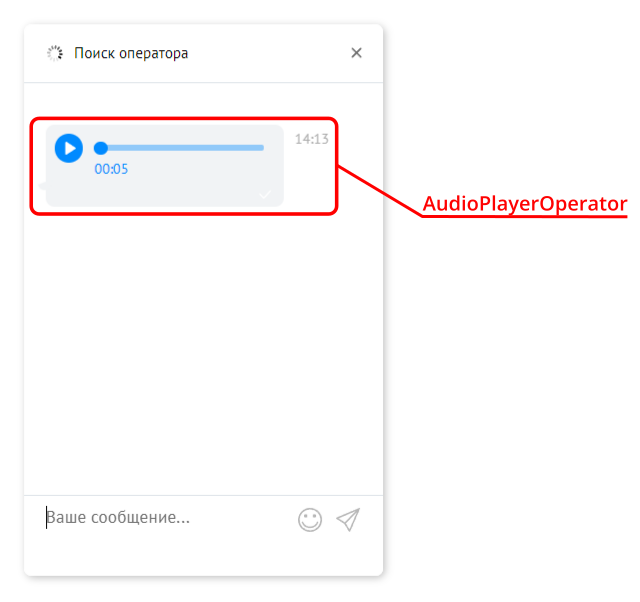
AudioPlayerOperator

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| errorColor | color | Цвет текста |
| timeColor | color | Цвет текста |
| speechTextColor | color | Цвет развернутого текста |
| speechButtonBackgroundColor | background-color | Цвет фона кнопки разворачивания |
| speechButtonColor | color | Цвет текста кнопки разворачивания |
| speechPreloaderIcon | background-image | Путь к изображению иконки загрузки текста |
| preloaderColor | color | Цвет фона |
| progressThumbBackground | background | Цвет фона |
| progressTrackBackground | background | Цвет фона |
| progressFilledBackground | background | Цвет фона |
| playBackgroundColor | background-color | Цвет фона |
| pauseBackgroundColor | background-color | Цвет фона |
| playIcon | background-image | Путь к изображению |
| pauseIcon | background-image | Путь к изображению |
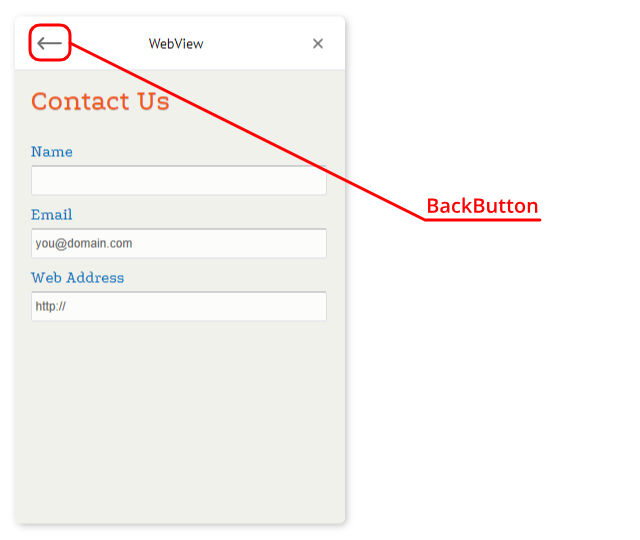
BackButton

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundSize | background-size | Размер изображения |
| backgroundImage | background-image | Путь к изображению |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
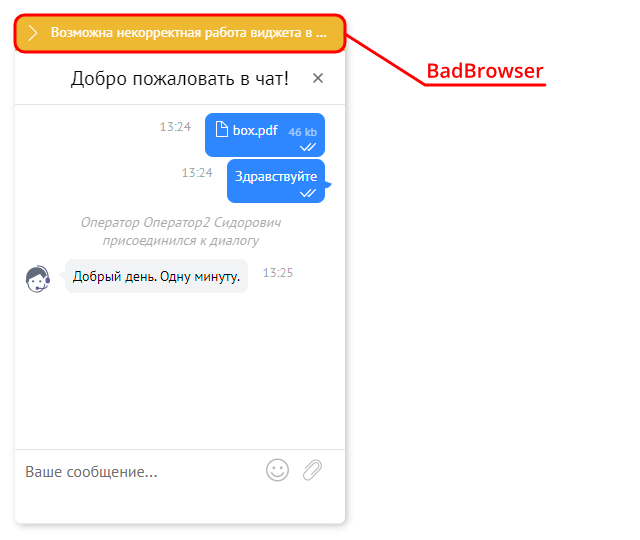
BadBrowser

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| padding | padding | Внутренние отступы |
| backgroundColor | background-color | Цвет фона |
| color | color | Цвет текста |
| openBackgroundImage | background-image | Изображение для открытого переключателя |
| closeBackgroundImage | background-image | Изображение для закрытого переключателя |
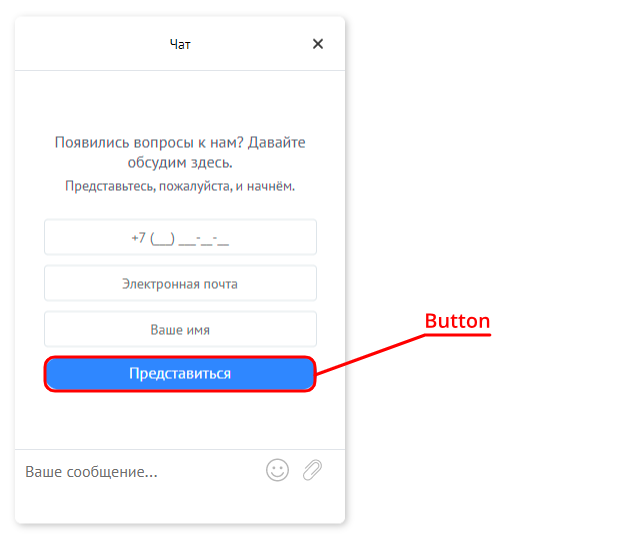
Button

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| padding | padding | Внутренние отступы |
| maxHeight | max-height | Максимальная высота |
| maxWidth | max-width | Максимальная ширина |
| backgroundColor | background-color | Цвет фона |
| backgroundImage | background-image | Путь к изображению |
| backgroundPosition | background-position | Позиционирование изображения |
| color | color | Цвет текста |
| fontWeight | font-weight | Насыщенность шрифта |
| fontSize | font-size | Размер шрифта |
| fontFamily | font-family | Семейство шрифта |
| borderRadius | border-radius | Скругление углов |
| borderWidth | border-width | Толщина границы |
| borderColor | border-color | Цвет границы |
| borderStyle | border-style | Стиль границы |
| margin | margin | Внешние отступы |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
| borderColorHover | border-color | Цвет границы (при наведении) |
| fontSizeHover | font-size | Размер шрифта (при наведении) |
| colorHover | color | Цвет текста (при наведении) |
| backgroundColorHover | background-color | Цвет фона (при наведении) |
ButtonsSurvey
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| containerBackground | background | Фон контейнера |
| buttonFontWeight | font-weight | Насыщенность шрифта элемента |
| buttonFontSize | font-size | Размер шрифта элемента |
| buttonFontFamily | font-family | Семейство шрифта элемента |
| buttonBorderRadius | border-radius | Скругление углов элемента |
| buttonMargin | margin | Внешние отступы элемента |
| buttonPadding | padding | Внутренние отступы элемента |
| buttonBorder | border | Граница элемента |
| buttonBackground | background | Фон элемента |
| buttonColor | color | Цвет текста элемента |
| buttonBorderHover | border | Граница элемента (при наведении) |
| buttonBackgroundHover | background | Фон элемента (при наведении) |
| buttonColorHover | color | Цвет текста элемента (при наведении) |
| buttonBorderActive | border | Граница элемента (при нажатии) |
| buttonBackgroundActive | background | Фон элемента (при нажатии) |
| buttonColorActive | color | Цвет текста элемента (при нажатии) |
| textMargin | margin | Внешние отступы текста вопроса |
| textColor | color | Цвет текста вопроса |
| textFontSize | font-size | Размер шрифта текста вопроса |
| textFontFamily | font-family | Семейство шрифта текста вопроса |
| textFontWeight | font-weight | Насыщеность шрифта текста вопроса |
| thanksFontWeight | font-weight | Насыщеность шрифта текста благодарности |
| thanksColor | color | Цвет текста благодарности |
| thanksFontSize | font-size | Размер шрифта текста благодарности |
| thanksFontFamily | font-family | Семейство шрифта текста благодарности |
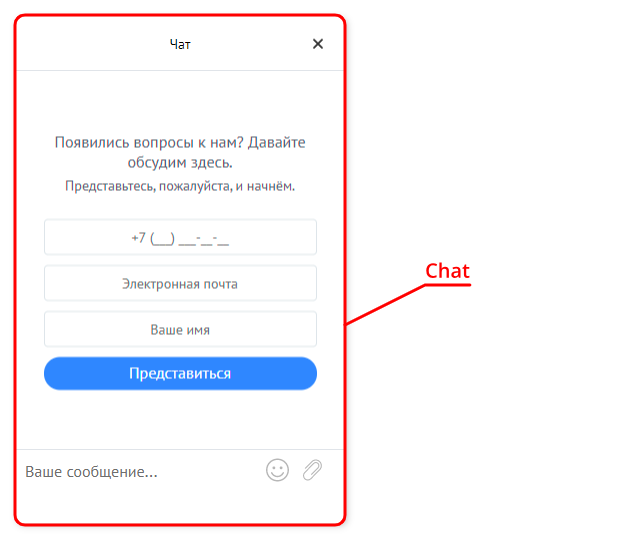
Chat

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| transitionType | - | Тип анимации (целое число от 0 до 8, по умолчанию - 0, без анимации) |
| borderRadius | border-radius | Скругление углов |
| boxShadow | box-shadow | Тень |
| height | height | Высота |
| width | width | Ширина |
| right | right | Отступ от правого края экрана |
| bottom | bottom | Отступ от нижнего края экрана |
| scrollbarWidth | width | Ширина полосы прокрутки |
| scrollbarBackgroundColor | background-color | Цвет полосы прокрутки |
| scrollbarBorderRadius | border-radius | Скругление углов полосы прокрутки |
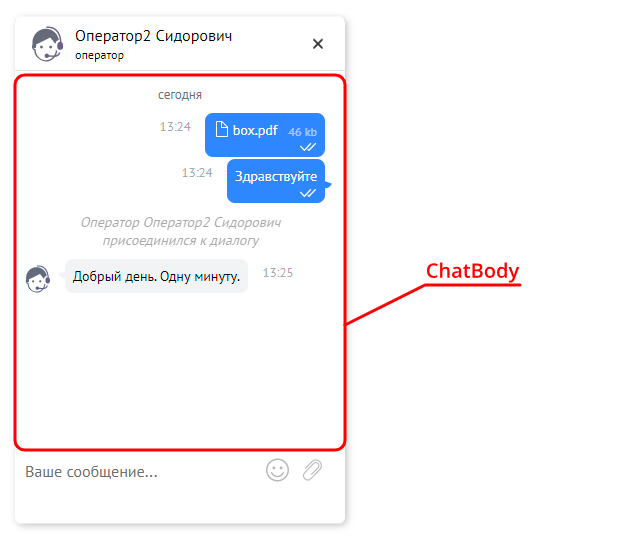
ChatBody

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundColor | background-color | Цвет фона |
| boxShadow | box-shadow | Тень |
ChatButton
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению на кнопке |
| backgroundColor | background-color | Фон кнопки |
| borderRadius | border-radius | Скругление углов кнопки |
| boxShadow | box-shadow | Тень кнопки |
| height | height | Высота кнопки |
| width | width | Ширина кнопки |
| right | right | Отступ от правого края экрана |
| bottom | bottom | Отступ от нижнего края экрана |
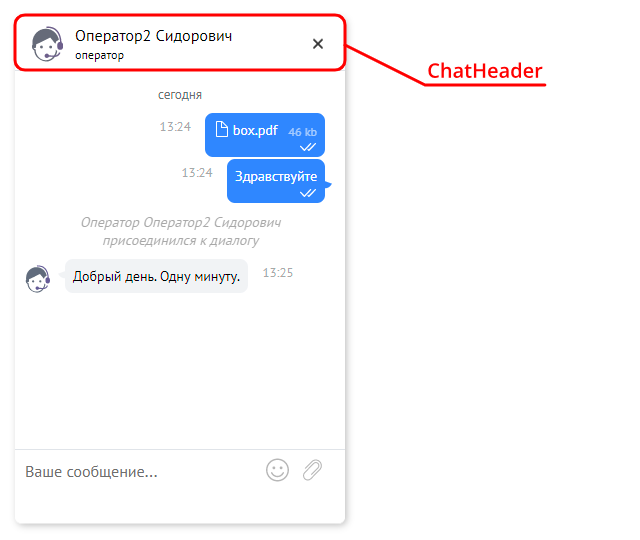
ChatHeader

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| welcomeFontSize | font-size | Размер шрифта "Добро пожаловать в чат!" |
| welcomeFontWeight | font-weight | Насыщенность шрифта "Добро пожаловать в чат!" |
| welcomeFontColor | color | Цвет шрифта "Добро пожаловать в чат!" |
| borderBottom | border-bottom | Нижняя граница компонента |
| padding | padding | Внутренние отступы |
| height | height | Высота |
| backgroundColor | background-color | Цвет фона |
| backgroundImage | background-image | Изображение или градиент для фона |
| backgroundSize | background-size | Размер изображения для фона |
| backgroundPosition | background-position | Позиционирование изображения фона |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| color | color | Цвет текста |
| contentPadding | padding | Внутренние отступы блока Content |
| contentCentered | - | Центрирование |
| avatarWidth | width | Ширина аватара |
| avatarHeight | height | Высота аватара |
| searchingFontSize | font-size | Размер шрифта "Поиск оператора" |
| searchingFontWeight | font-weight | Насыщенность шрифта "Поиск оператора" |
| searchingColor | color | Цвет шрифта "Поиск оператора" |
| spinnerBackgroundImage | background-image | Изображение для прелоадера |
| agentNameColor | color | Цвет имени агента |
| agentNameFontSize | font-size | Размер шрифта имени агента |
| agentNameFontWeight | font-weight | Насыщенность шрифта имени агента |
| agentNameMaxWidth | max-width | Максимальная ширина имени агента |
| agentInfoColor | color | Цвет дополнительной информации |
| agentInfoFontSize | font-size | Размер шрифта дополнительной информации |
| agentInfoFontWeight | font-weight | Насыщенность шрифта дополнительной информации |
| agentInfoMaxWidth | max-width | Максимальная ширина дополнительной информации |
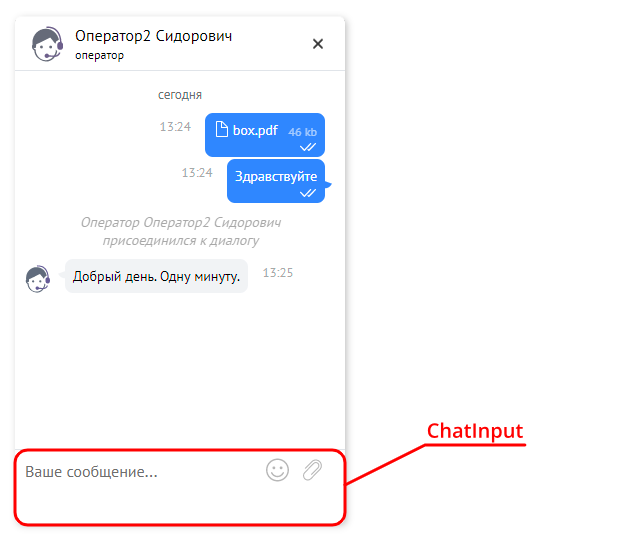
ChatInput

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| wrapperHeight | height | Высота компонента |
| wrapperBorderTop | border-top | Верхняя граница компонента |
| wrapperBorder | border | Граница компонента |
| wrapperPadding | padding | Внутренние отступы компонента |
| wrapperBackgroundColor | background-color | Цвет фона компонента |
| buttonsPlacement | - | Вариация размещения кнопок в компоненте, наименование кнопок: "attach", "send", "emoji", конфигурация buttonsPlacement: [[кнопки с левой стороны], [кнопки с правой стороны]]. В массиве укажите только те кнопки, которые должны быть доступны клиенту. Поддерживаемые конфигурации: нет кнопок; одна справа; одна справа, одна слева; две справа; одна слева, две справа. Также смотрите примеры настройки кнопки "attach" в [[Частые вопросы]] |
| placeholderColor | color | Цвет замещающего текста |
| backgroundColor | background-color | Цвет фона поля ввода |
| color | color | Цвет текста в поле ввода |
| fontSize | font-size | Размер шрифта |
| fontWeight | font-weight | Насыщенность шрифта |
| paddingTop | padding-top | Внутренний верхний отступ поля ввода |
| paddingBottom | padding-bottom | Внутренний нижний отступ поля ввода |
| paddingLeft | padding-left | Внутренний левый отступ поля ввода |
| paddingRight | padding-right | Внутренний правый отступ поля ввода |
| borderRadius | border-radius | Скругление углов поля ввода |
| deleteRecordButtonBackgroundImage | background-image | Путь к изображению на кнопке удаления голосового сообщения |
| playRecordButtonBackgroundImage | background-image | Путь к изображению на кнопке воспроизведения голосового сообщения |
| pauseRecordButtonBackgroundImage | background-image | Путь к изображению на кнопке паузы голосового сообщения |
| recordPlayerMargin | margin | Внешние отступы проигрывателя голосового сообщения |
| recordingTimeColor | color | Цвет текста продолжительности голосового сообщения во время записи |
| playbackTimeColor | color | Цвет текста продолжительности голосового сообщения во время проигрывания |
| progressSliderBarColor | background-color | Цвет трека слайдера голосового сообщения |
| progressSliderThumbColor | background-color | Цвет ползунка слайдера голосового сообщения |
| progressSliderFilledColor | background-color | Цвет прослушанной части трека слайдера голосового сообщения |
| recordingLedColor | background-color | Цвет индикатора записи |
| buttonsContainerTop | top | Позиционирование кнопок относительно верхнего края |
| circleButtonBackgroundColor | background-color | Цвет фона круга |
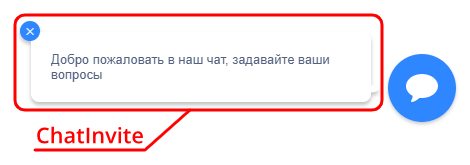
ChatInvite

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| transitionType | - | Тип анимации (целое число от 0 до 4, по умолчанию - 0) |
| color | color | Цвет текста |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| padding | padding | Внутренние отступы |
| maxWidth | max-width | Максимальная ширина |
| backgroundColor | background-color | Цвет фона пузыря |
| filter | filter | Фильтр |
| height | height | Высота |
| width | width | Ширина |
| right | right | Отступ от правого края экрана |
| bottom | bottom | Отступ от нижнего края экрана |
| buttonColor | color | Цвет крестика кнопки "Закрыть" |
| buttonBackgroundColor | background-color | Цвет фона кнопки "Закрыть" |
ChatMessagesBadge
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| color | color | Цвет текста |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| lineHeight | line-height | Высота строки |
| backgroundColor | background-color | Цвет фона пузыря |
| height | height | Высота |
| width | width | Ширина для счетчика не превышающего 1 разряд (от 1 до 9) |
| right | right | Отступ от правого края экрана |
| bottom | bottom | Отступ от нижнего края экрана |
| borderRadius | border-radius | Скругление углов |
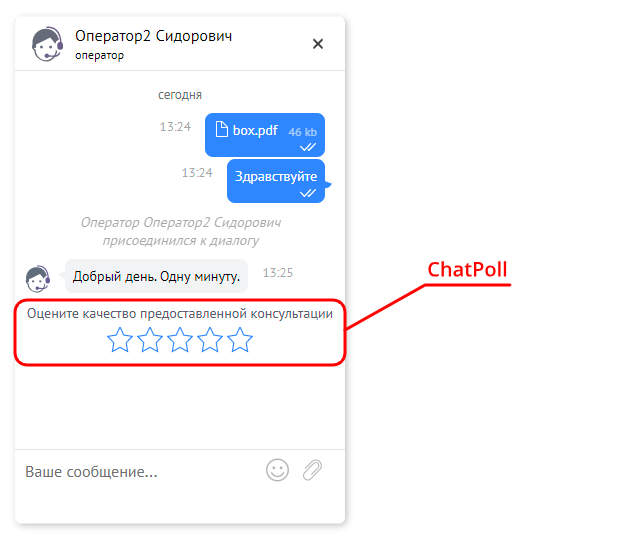
ChatPoll

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| displayType | - | Тип отображения завершенного опроса. Допустимые значения: "message" (по умолчанию, отображается в виде сообщения клиента), "survey" (сохраняет оригинальный интерфейс опроса в режиме только для просмотра) |
| starDisabledOutlineImage | background-image | Путь к изображению "пустой недоступной" звездочки |
| starOutlineImage | background-image | Путь к изображению "пустой" звездочки |
| starFilledImage | background-image | Путь к изображению "заполненной" звездочки |
| starFilledRatedImage | background-image | Путь к изображению "заполненной" звездочки для вывода результата |
| starWidth | width | Ширина звездочки |
| starHeight | height | Высота звездочки |
| textMargin | margin | Внешние отступы текста вопроса |
| color | color | Цвет текста вопроса |
| fontSize | font-size | Размер шрифта текста вопроса |
| fontFamily | font-family | Семейство шрифта текста вопроса |
| fontWeight | font-weight | Насыщеность шрифта текста вопроса |
| thanksFontWeight | font-weight | Насыщеность шрифта текста благодарности |
| thanksColor | color | Цвет текста благодарности |
| thanksFontSize | font-size | Размер шрифта текста благодарности |
| thanksFontFamily | font-family | Семейство шрифта текста благодарности |
| margin | margin | Внешние отступы |
| backgroundColor | background-color | Цвет фона |
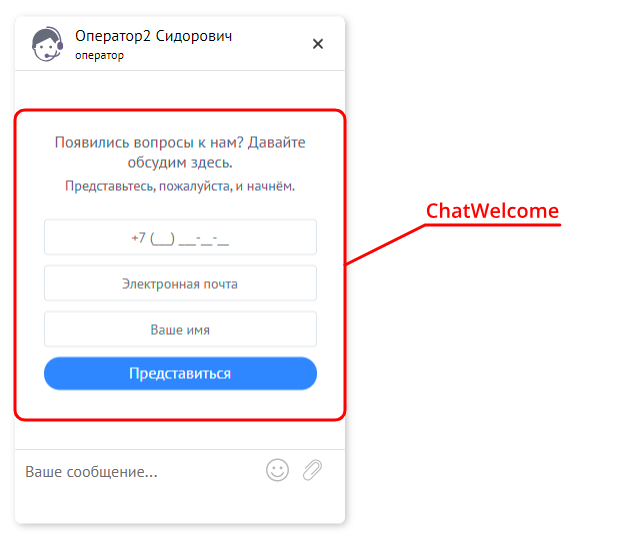
ChatWelcome

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| width | width | Ширина |
| maxWidth | max-width | Максимальная ширина |
| textAlign | text-align | Выравнивание текста |
| margin | margin | Внешние отступы блока формы |
| headerMargin | margin | Внешние отступы заголовка формы |
| buttonMargin | margin | Внешние отступы кнопки |
| buttonFontSize | font-size | Размер шрифта текста кнопки |
| textColor | color | Цвет основного текста |
| textFontSize | font-size | Размер шрифта основного текста |
| textFontFamily | font-family | Семейство шрифта основного текста |
| textTextAlign | text-align | Выравнивание текста у основного текста |
| textMarginBottom | margin-bottom | Отступ снизу у основного текста |
| subtextColor | color | Цвет дополнительного текста |
| subtextFontSize | font-size | Размер шрифта дополнительного текста |
| subtextFontFamily | font-family | Семейство шрифта дополнительного текста |
| subtextTextAlign | text-align | Выравнивание текста у дополнительного текста |
| subtextMarginBottom | margin-bottom | Отступ снизу у дополнительного текста |
| greetTextColor | color | Цвет основного текста приветственного сообщения |
| greetTextFontSize | font-size | Размер шрифта основного текста приветственного сообщения |
| greetTextFontFamily | font-family | Семейство шрифта основного текста приветственного сообщения |
| greetTextTextAlign | text-align | Выравнивание текста у основного текста приветственного сообщения |
| greetTextMarginBottom | margin-bottom | Отступ снизу у основного текста приветственного сообщения |
| greetSubtextColor | color | Цвет дополнительного текста приветственного сообщения |
| greetSubtextFontSize | font-size | Размер шрифта дополнительного текста приветственного сообщения |
| greetSubtextFontFamily | font-family | Семейство шрифта дополнительного текста приветственного сообщения |
| greetSubtextTextAlign | text-align | Выравнивание текста у дополнительного текста приветственного сообщения |
| greetSubtextMarginBottom | margin-bottom | Отступ снизу у дополнительного текста приветственного сообщения |
| greetImageDisplay | display | Способ отображения изображения приветственного сообщения |
| greetImageMargin | margin | Внешние отступы изображения приветственного сообщения |
| greetImageBackgroundImage | background-image | Путь к изображению проветственного сообщения |
| greetImageWidth | width | Ширина изображения приветственного сообщения |
| greetImageHeight | height | Высота изображения приветственного сообщения |
| feedbackBackgroundColor | background-color | Цвет фона текста сообщения |
| feedbackBorderRadius | border-radius | Скругление углов текста сообщения |
| feedbackBorderTopWidth | border-top-width | Толщина границы сверху текста сообщения |
| feedbackBorderRightWidth | border-right-width | Толщина границы справа текста сообщения |
| feedbackBorderBottomWidth | border-bottom-width | Толщина границы снизу текста сообщения |
| feedbackBorderLeftWidth | border-left-width | Толщина границы слева текста сообщения |
| feedbackBorderColor | border-color | Цвет границы текста сообщения |
| feedbackMargin | margin | Внешние отступы текста сообщения |
| feedbackWidth | min-width | Ширина текста сообщения |
| feedbackPadding | padding | Внутренние отступы текста сообщения |
| feedbackTextAlign | text-align | Выравнивание текста сообщения |
| feedbackFontWeight | font-weight | Насыщенность шрифта текста сообщения |
| feedbackColor | color | Цвет текста сообщения |
| feedbackFontSize | font-size | Размер шрифта текста сообщения |
| feedbackFontFamily | font-family | Семейство шрифта текста сообщения |
| feedbackPlaceholderColor | color | Цвет замещающего текста сообщения |
| feedbackLimiterColor | color | Внешние отступы текста сообщения |
| feedbackLimiterMargin | margin | Внешние отступы текста сообщения |
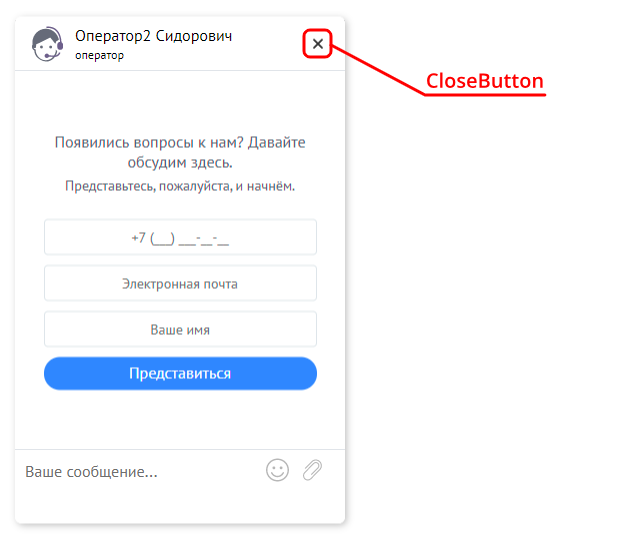
CloseButton

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundSize | background-size | Размер изображения |
| backgroundImage | background-image | Путь к изображению |
| display | display | Способ отображения кнопки |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
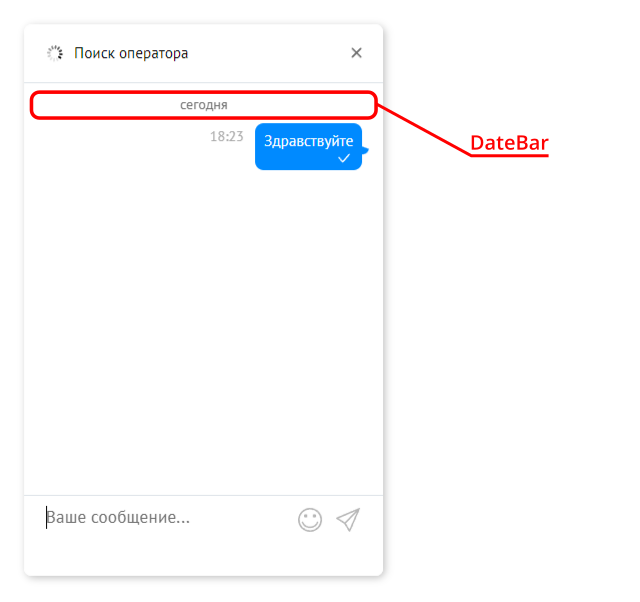
DateBar

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| color | color | Цвет текста |
| fontWeight | font-weight | Насыщенность шрифта |
| fontFamily | font-family | Гарнитура |
| fontSize | font-size | Размер шрифта |
| padding | padding | Внутренние отступы |
| borderRadius | border-radius | Скругление углов |
| boxShadow | box-shadow | Тень |
| backgroundColor | background-color | Цвет фона |
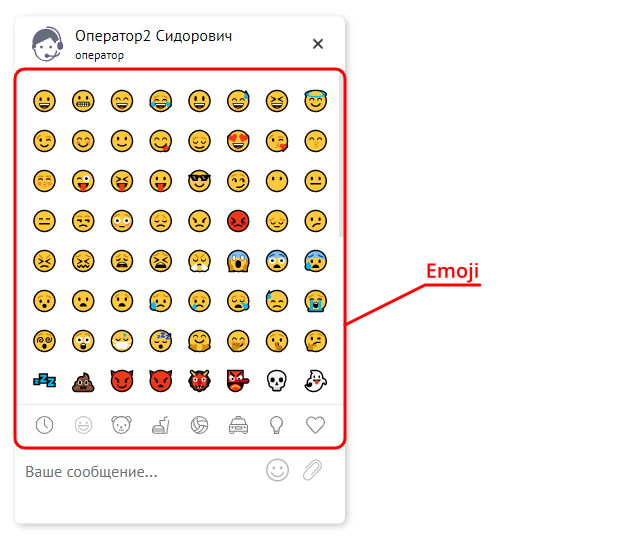
Emoji

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundColor | background-color | Цвет фона |
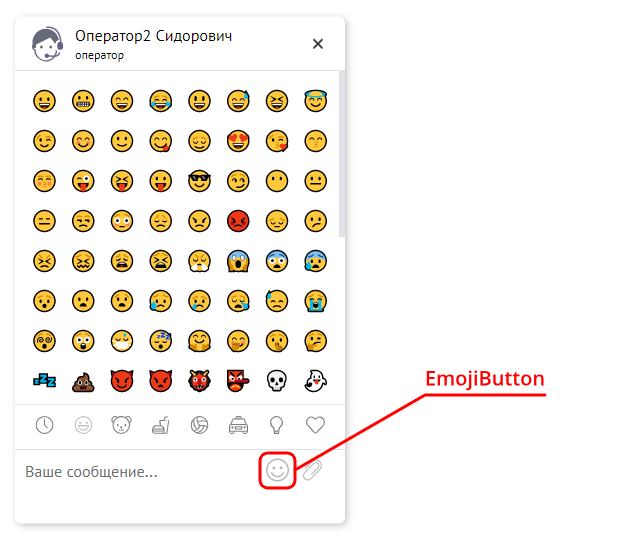
EmojiButton

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| opacity | opacity | Непрозрачность |
| borderWidth | border-width | Толщина границы |
| borderStyle | border-style | Стиль границы |
| borderColor | border-color | Цвет границы |
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению |
| borderColorHover | border-color | Цвет границы (при наведении) |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
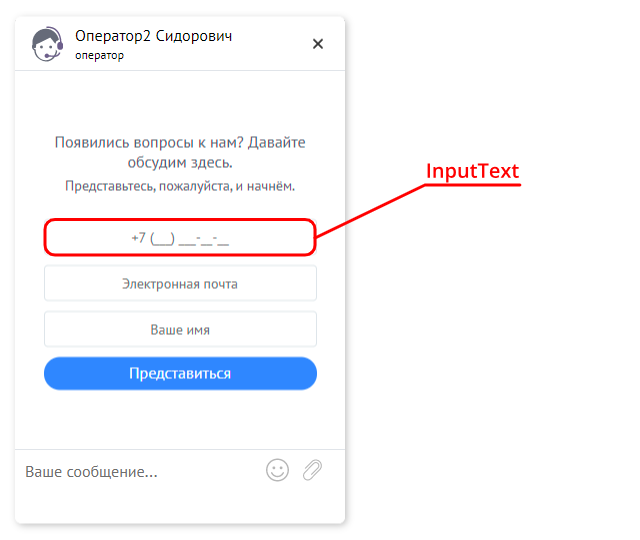
InputText

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| placeholderColor | color | Цвет замещающего текста |
| margin | margin | Внешние отступы |
| padding | padding | Внутренние отступы |
| textAlign | text-align | Выравнивание текста |
| fontWeight | font-weight | Насыщенность шрифта |
| backgroundColor | background-color | Цвет фона |
| color | color | Цвет текста |
| fontSize | font-size | Размер шрифта |
| fontFamily | font-family | Семейство шрифта |
| borderRadius | border-radius | Скругление углов |
| borderTopWidth | border-top-width | Толщина границы сверху |
| borderRightWidth | border-right-width | Толщина границы справа |
| borderBottomWidth | border-bottom-width | Толщина границы снизу |
| borderLeftWidth | border-left-width | Толщина границы слева |
| borderColor | border-color | Цвет границы |
| errorBackground | background-color | Цвет фона при ошибке |
| errorBorderColor | border-color | Цвет границы при ошибке |
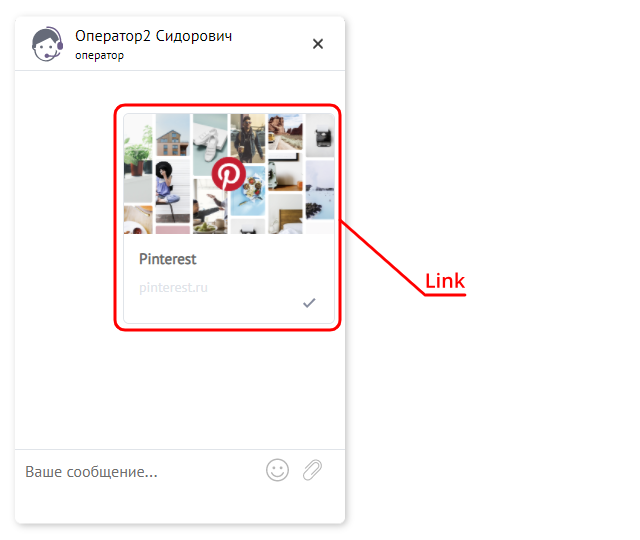
Link

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| containerType | - | Тип представления превью ссылки. Варианты: "full" (по умолчанию), "compact". |
| containerBorder | border | Граница превью ссылки |
| outMarginRight | margin-right | Отступ справа для превью у исходящего сообщения |
| inMarginLeft | margin-left | Отступ слева для превью у входящего сообщения |
| titleFontWeight | font-weight | Насыщенность шрифта заголовка страницы |
| titleFontSize | font-size | Размер шрифта заголовка страницы |
| titleColor | color | Цвет шрифта заголовка страницы |
| urlFontSize | font-size | Размер шрифта ссылки |
| urlColor | color | Цвет шрифта ссылки |
| descriptionFontSize | font-size | Размер шрифта описания |
| descriptionColor | color | Цвет шрифта описания |
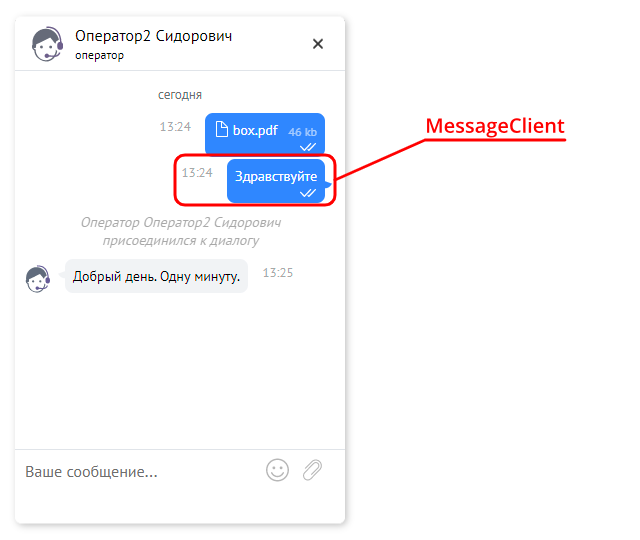
MessageClient

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| margin | margin | Внешние отступы сообщения |
| color | color | Цвет текста |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| backgroundColor | background-color | Цвет фона |
| borderTopLeftRadius | border-top-left-radius | Скругление верхнего левого угла |
| borderBottomLeftRadius | border-bottom-left-radius | Скругление нижнего левого угла |
| borderTopRightRadius | border-top-right-radius | Скругление верхнего правого угла |
| borderBottomRightRadius | border-bottom-right-radius | Скругление нижнего правого угла |
| blinkBackgroundColor | background-color | Цвет фона при подсвечивании сообщения |
| pointerType | - | Форма указателя, допустимые значения: "1", "2" |
| pointerDisplay | display | Способ отображения указателя |
| marginTop | margin-top | Верхнее поле отступа |
| quoteColor | color | Цвет текста цитируемого сообщения |
| quoteFontSize | font-size | Размер шрифта текста цитируемого сообщения |
| quoteBorderColor | border-color | Цвет границы цитируемого сообщения |
| addQuoteImage | background-image | Путь к изображению кнопки цитирования |
| addQuoteImageSize | background-size | Масштабирование изображения кнопки цитирования |
| attachmentImageWidth | width | Ширина прикрепленного изображения |
| attachmentImageHeight | height | Высота прикрепленного изображения |
| attachmentImagePadding | padding | Внешние отступы сообщения c прикрепленным изображением |
| attachmentImagePendingIcon | background-image | Пиктограмма загрузки вложения |
| attachmentImagePendingIconSize | background-size | Размер пиктограммы загрузки вложения |
| attachmentImageErrorIcon | background-image | Пиктограмма ошибки загрузки вложения |
| attachmentImageErrorIconSize | background-size | Размер пиктограммы ошибки загрузки вложения |
| attachmentImageInfoColor | color | Цвет описания прикрепленного изображения |
| attachmentImageInfoFontSize | font-size | Размер шрифта описания прикрепленного изображения |
| attachmentErrorMessageColor | color | Цвет текста ошибки загрузки вложения |
| attachmentErrorMessageMargin | margin | Внешние отступы текста ошибки загрузки вложения |
| statusIconWidth | width | Ширина иконки статуса прочитанности сообщения |
| statusIconHeight | height | Высота иконки статуса прочитанности сообщения |
| statusIconColor | - | Цвет иконки статуса прочитанности сообщения |
| linkFontFamily | font-family | Гарнитура ссылки |
| linkFontSize | font-size | Размер шрифта ссылки |
| linkColor | color | Цвет текста ссылки |
| linkFontWeight | font-weight | Насыщенность шрифта ссылки |
| attachmentIcon | background-image | Пиктограмма вложения |
| attachmentIconSize | background-size | Размер пиктограммы вложения |
| attachmentIconHover | background-image | Пиктограмма вложения (при наведении) |
| attachmentPendingIcon | background-image | Пиктограмма загрузки вложения |
| attachmentPendingIconSize | background-size | Размер пиктограммы загрузки вложения |
| attachmentErrorIcon | background-image | Пиктограмма ошибки загрузки вложения |
| attachmentErrorIconSize | background-size | Размер пиктограммы ошибки загрузки вложения |
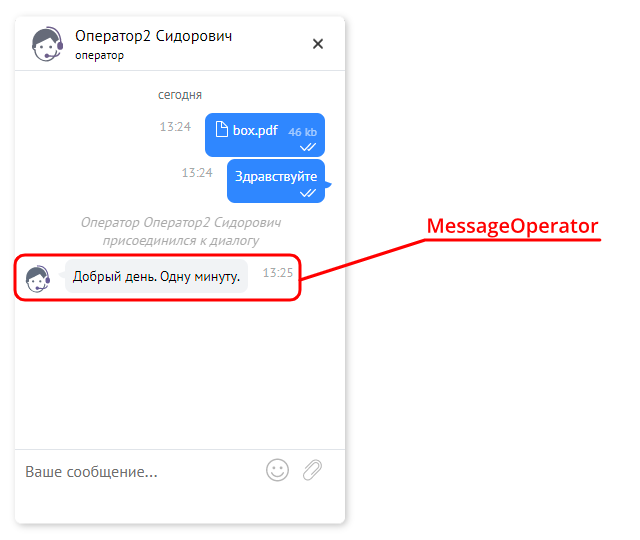
MessageOperator

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| useForSystemMessage | - | Настройка позволяет использовать дизайн сообщений оператора для системных сообщений. Принимает значения: false (по умолчанию) и true |
| margin | margin | Внешние отступы сообщения |
| avatarDisplay | display | Способ отображения аватара |
| avatarImage | background-image | Путь к изображению аватара по умолчанию |
| avatarWidth | width | Ширина аватара |
| avatarHeight | height | Высота аватара |
| avatarBottom | bottom | Отступ аватара снизу |
| maxWidth | max-width | Максимальная ширина |
| color | color | Цвет текста |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| backgroundColor | background-color | Цвет фона |
| borderTopLeftRadius | border-top-left-radius | Скругление верхнего левого угла |
| borderBottomLeftRadius | border-bottom-left-radius | Скругление нижнего левого угла |
| borderTopRightRadius | border-top-right-radius | Скругление верхнего правого угла |
| borderBottomRightRadius | border-bottom-right-radius | Скругление нижнего правого угла |
| blinkBackgroundColor | background-color | Цвет фона при подсвечивании сообщения |
| pointerType | - | Форма указателя, допустимые значения: "1", "2" |
| pointerDisplay | display | Способ отображения указателя |
| marginTop | margin-top | Верхнее поле отступа |
| quoteColor | color | Цвет текста цитируемого сообщения |
| quoteFontSize | font-size | Размер шрифта текста цитируемого сообщения |
| quoteBorderColor | border-color | Цвет границы цитируемого сообщения |
| addQuoteImage | background-image | Путь к изображению кнопки цитирования |
| addQuoteImageSize | background-size | Масштабирование изображения кнопки цитирования |
| attachmentImageType | - | Тип представления прикрепленного изображения. Варианты: "compact" (по умолчанию), "full". |
| attachmentImageWidth | width | Ширина прикрепленного изображения |
| attachmentImageHeight | height | Высота прикрепленного изображения |
| attachmentImagePadding | padding | Внешние отступы сообщения c прикрепленным изображением |
| attachmentImagePendingIcon | background-image | Пиктограмма загрузки вложения |
| attachmentImagePendingIconSize | background-size | Размер пиктограммы загрузки вложения |
| attachmentImageErrorIcon | background-image | Пиктограмма ошибки загрузки вложения |
| attachmentImageErrorIconSize | background-size | Размер пиктограммы ошибки загрузки вложения |
| attachmentImageInfoColor | color | Цвет описания прикрепленного изображения |
| attachmentImageInfoFontSize | font-size | Размер шрифта описания прикрепленного изображения |
| attachmentErrorMessageColor | color | Цвет текста ошибки загрузки вложения |
| attachmentErrorMessageMargin | margin | Внешние отступы текста ошибки загрузки вложения |
| linkFontFamily | font-family | Гарнитура ссылки |
| linkFontSize | font-size | Размер шрифта ссылки |
| linkColor | color | Цвет текста ссылки |
| linkFontWeight | font-weight | Насыщенность шрифта ссылки |
| attachmentIcon | background-image | Пиктограмма вложения |
| attachmentIconSize | background-size | Размер пиктограммы вложения |
| attachmentIconHover | background-image | Пиктограмма вложения (при наведении) |
| attachmentPendingIcon | background-image | Пиктограмма загрузки вложения |
| attachmentPendingIconSize | background-size | Размер пиктограммы загрузки вложения |
| attachmentErrorIcon | background-image | Пиктограмма ошибки загрузки вложения |
| attachmentErrorIconSize | background-size | Размер пиктограммы ошибки загрузки вложения |
| deletedMessageFontFamily | font-family | Гарнитура удаленного сообщения |
| deletedMessageFontSize | font-size | Размер шрифта удаленного сообщения |
| deletedMessageColor | color | Цвет текста удаленного сообщения |
| deletedMessageFontWeight | font-weight | Насыщенность шрифта удаленного сообщения |
| editedMessageFontFamily | font-family | Гарнитура метки редактирования сообщения |
| editedMessageFontSize | font-size | Размер шрифта метки редактирования сообщения |
| editedMessageColor | color | Цвет текста метки редактирования сообщения |
| editedMessageFontWeight | font-weight | Насыщенность шрифта метки редактирования сообщения |
MessageTime
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| color | color | Цвет текста |
| fontWeight | font-weight | Насыщенность шрифта |
| fontFamily | font-family | Гарнитура |
| fontSize | font-size | Размер шрифта |
| marginTop | margin-top | Отступ сверху относительно сообщения |
MicrophoneButton
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| opacity | opacity | Непрозрачность |
| borderWidth | border-width | Толщина границы |
| borderStyle | border-style | Стиль границы |
| borderColor | border-color | Цвет границы |
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению |
| circleOpacity | opacity | Непрозрачность в круге |
| circleBackgroundImage | background-image | Путь к изображению в круге |
| circleBackgroundSize | background-size | Размер изображения на кнопке в круге |
| circleBackgroundPosition | background-position | Позиционирование изображения в круге |
| borderColorHover | border-color | Цвет границы (при наведении) |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
MicrophonePauseButton
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| opacity | opacity | Непрозрачность |
| borderWidth | border-width | Толщина границы |
| borderStyle | border-style | Стиль границы |
| borderColor | border-color | Цвет границы |
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению |
| circleOpacity | opacity | Непрозрачность в круге |
| circleBackgroundImage | background-image | Путь к изображению в круге |
| circleBackgroundSize | background-size | Размер изображения на кнопке в круге |
| circleBackgroundPosition | background-position | Позиционирование изображения в круге |
| borderColorHover | border-color | Цвет границы (при наведении) |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
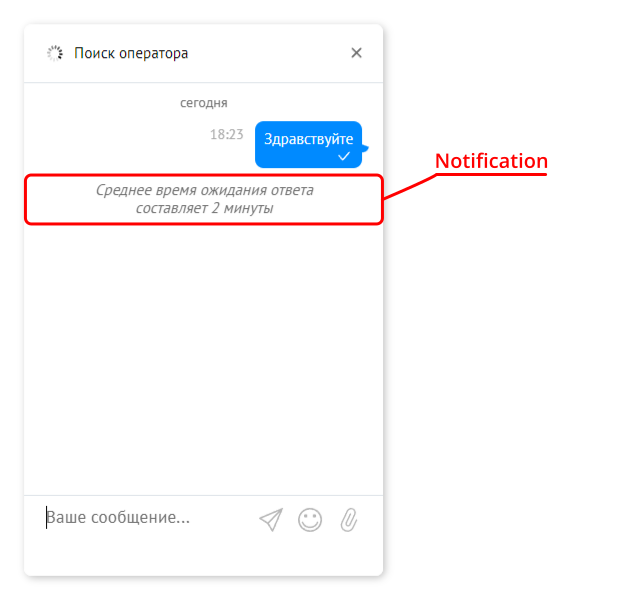
Notification

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| linkColor | color | Цвет текста ссылки |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| fontStyle | font-style | Начертание шрифта |
| color | color | Цвет текста |
| margin | margin | Внешние отступы |
| textAlign | text-align | Выравнивание текста |
NotificationsAllow
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundColor | background | Фон кнопки |
| color | color | Цвет текста |
| padding | padding | Отступ |
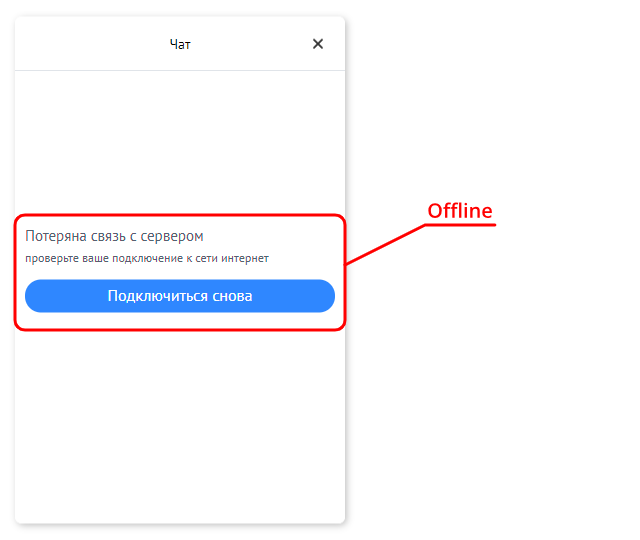
Offline

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| imageUrl | - | Путь к изображению |
| imageMargin | margin | Внешние отступы изображения |
| imageWidth | width | Ширина изображения |
| imageHeight | height | Высота изображения |
| backgroundColor | background-color | Цвет фона |
| maxWidth | max-width | Максимальная ширина |
| textAlign | text-align | Выравнивание текста |
| textColor | color | Цвет основного текста |
| textFontSize | font-size | Размер шрифта основного текста |
| textFontFamily | font-family | Семейство шрифта основного текста |
| textFontWeight | font-weight | Насыщенность шрифта основного текста |
| subtextColor | color | Цвет дополнительного текста |
| subtextFontSize | font-size | Размер шрифта дополнительного текста |
| subtextFontFamily | font-family | Семейство шрифта дополнительного текста |
| subtextFontWeight | font-weight | Насыщенность шрифта дополнительного текста |
| buttonMargin | margin | Внешние отступы кнопки |
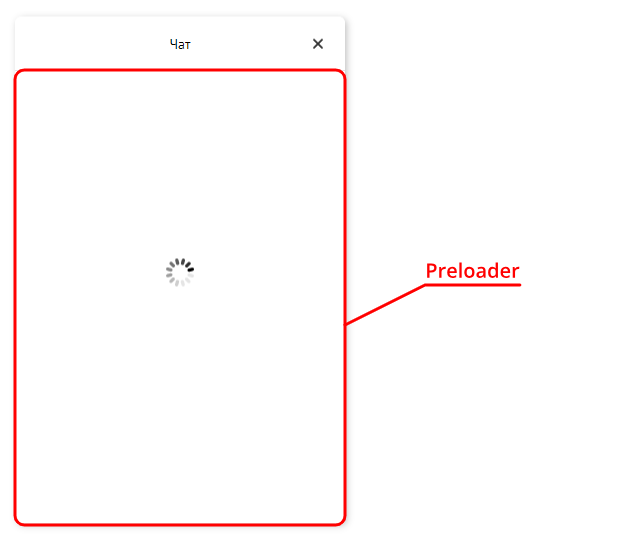
Preloader

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundColor | background-color | Цвет фона |
| spinnerBackgroundImage | background-image | Изображение для прелоадера |
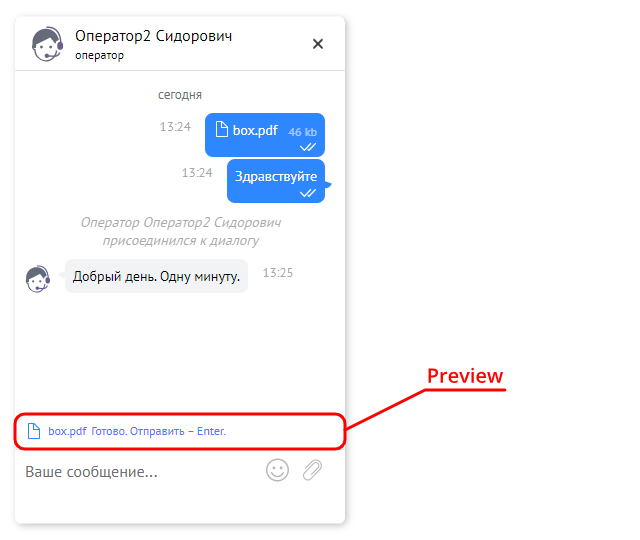
Preview

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| padding | padding | Внутренние отступы |
| backgroundColor | background-color | Цвет фона |
| color | color | Цвет текста |
| fontSize | font-size | Размер шрифта |
| fontFamily | font-family | Семейство шрифта |
| attachmentIcon | background-image | Пиктограмма вложения-документа |
| buttonBackgroundImage | background-image | Изображение для кнопки "Закрыть" |
| buttonWidth | width | Ширина кнопки "Закрыть" |
| buttonHeight | height | Высота кнопки "Закрыть" |
| quotedMessageBorderLeft | border-left | Граница слева для цитируемого сообщения |
| quotedMessageBorderRight | border-right | Граница справа для цитируемого сообщения |
| quotedMessageBorderTop | border-top | Граница сверху для цитируемого сообщения |
| quotedMessageBorderBottom | border-bottom | Граница снизу для цитируемого сообщения |
| quotedMessagePadding | padding | Внутренние отступы цитируемого сообщения |
| quotedMessageWidth | width | Ширина блока цитируемого сообщения |
| quotedMessageMargin | margin | Внешние отступы цитируемого сообщения |
| quotedMessageFontFamily | font-family | Гарнитура текста цитируемого сообщения |
| quotedMessageColor | color | Цвет текста цитируемого сообщения |
| quotedMessageFontSize | font-size | Размер шрифта текста цитируемого сообщения |
| quotedMessageFontWeight | font-weight | Насыщенность шрифта текста цитируемого сообщения |
| linkFontFamily | font-family | Гарнитура ссылки |
| linkFontSize | font-size | Размер шрифта ссылки |
| linkColor | color | Цвет текста ссылки |
| linkFontWeight | font-weight | Насыщенность шрифта ссылки |
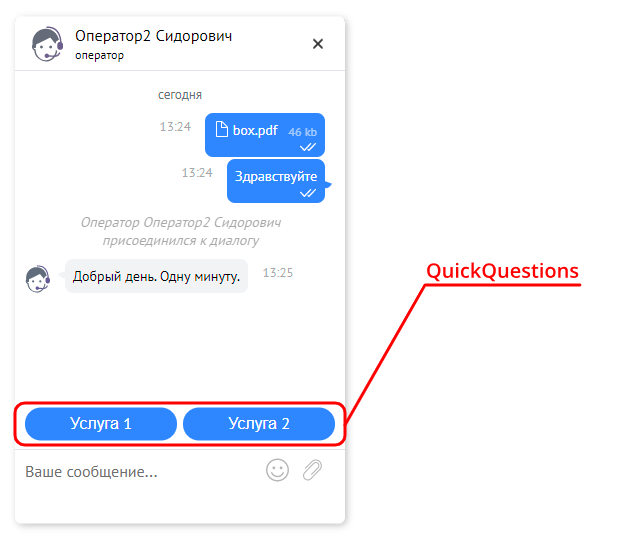
QuickQuestions

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| direction | direction | Расположение элементов. "row" (по умолчанию) - в ряд, "column" - колонкой |
| containerBackground | background | Фон контейнера |
| buttonFontWeight | font-weight | Насыщенность шрифта элемента |
| buttonFontSize | font-size | Размер шрифта элемента |
| buttonFontFamily | font-family | Семейство шрифта элемента |
| buttonBorderRadius | border-radius | Скругление углов элемента |
| buttonMargin | margin | Внешние отступы элемента |
| buttonBorder | border | Граница элемента |
| buttonBackground | background | Фон элемента |
| buttonColor | color | Цвет текста элемента |
| buttonBorderHover | border | Граница элемента (при наведении) |
| buttonBackgroundHover | background | Фон элемента (при наведении) |
| buttonColorHover | color | Цвет текста элемента (при наведении) |
| buttonBorderActive | border | Граница элемента (при нажатии) |
| buttonBackgroundActive | background | Фон элемента (при нажатии) |
| buttonColorActive | color | Цвет текста элемента (при нажатии) |
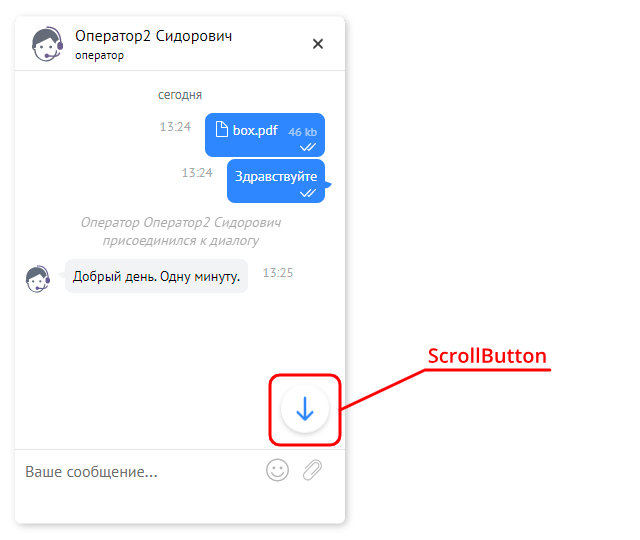
ScrollButton

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| width | width | Ширина кнопки |
| height | height | Высота кнопки |
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению на кнопке |
| backgroundColor | background-color | Цвет фона кнопки |
ScrollButtonBadge
| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| color | color | Цвет текста |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| backgroundColor | background-color | Цвет фона пузыря |
| height | height | Высота |
| width | width | Ширина для счетчика |
| top | top | Позиционирование относительно верхнего края кнопки скролла |
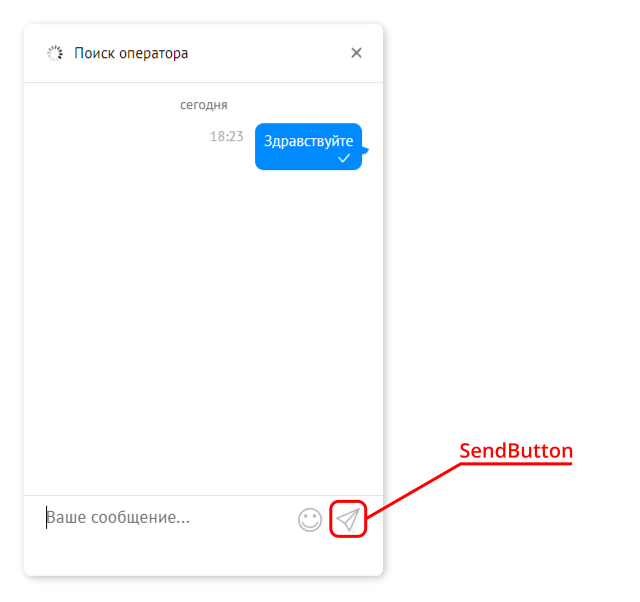
SendButton

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| opacity | opacity | Непрозрачность |
| borderWidth | border-width | Толщина границы |
| borderStyle | border-style | Стиль границы |
| borderColor | border-color | Цвет границы |
| backgroundSize | background-size | Размер изображения на кнопке |
| backgroundImage | background-image | Путь к изображению |
| circleOpacity | opacity | Непрозрачность в круге |
| circleBackgroundImage | background-image | Путь к изображению в круге |
| circleBackgroundSize | background-size | Размер изображения на кнопке в круге |
| circleBackgroundPosition | background-position | Позиционирование изображения в круге |
| borderColorHover | border-color | Цвет границы (при наведении) |
| backgroundImageHover | background-image | Путь к изображению (при наведении) |
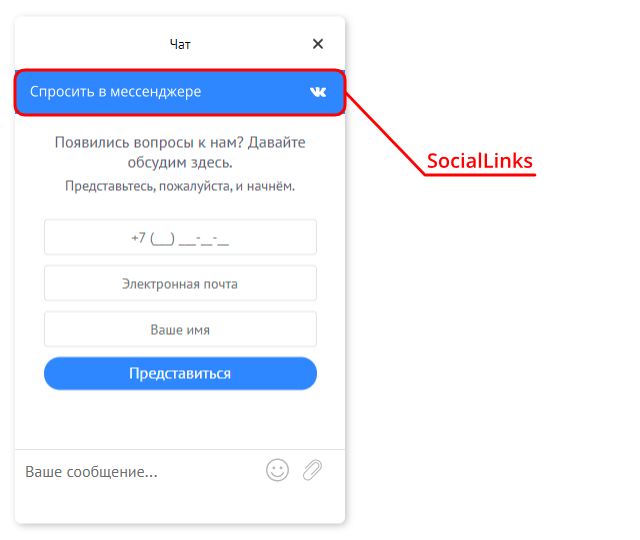
SocialLinks

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| padding | padding | Внутренние отступы секции |
| backgroundColor | background-color | Цвет фона секции |
| fontFamily | font-family | Семейство шрифта |
| fontSize | font-size | Размер шрифта |
| color | color | Цвет текста |
| cellWidth | width | Ширина выделенного места под кнопку |
| buttonSize | width | Размер кнопки (высота и ширина) |
| buttonBackgroundColor | background-color | Цвет фона кнопки |
| buttonImageSize | background-size | Размер изображения на кнопке |
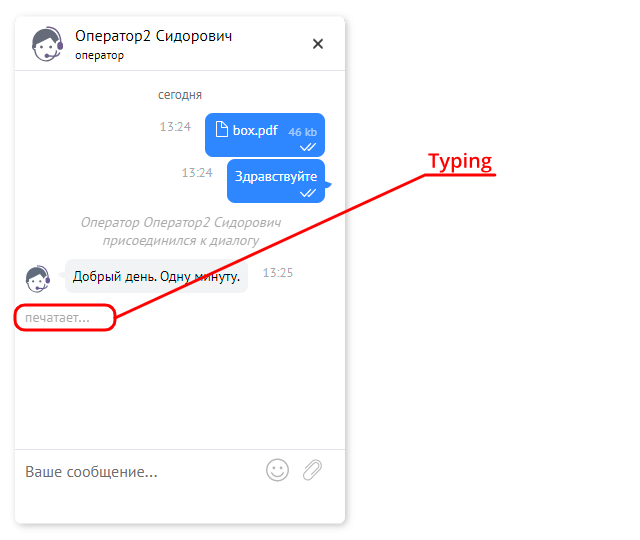
Typing

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| avatarDisplay | display | Способ отображения аватара |
| color | color | Цвет текста |
| opacity | opacity | Непрозрачность текста |
| fontSize | font-size | Размер шрифта |
| containerPadding | padding | Внутренние отступы блока |
| containerBackground | background | Цвет фона блока |
| containerWidth | width | Ширина блока |
| borderTopLeftRadius | border-top-left-radius | Скругление верхнего левого угла |
| borderBottomLeftRadius | border-bottom-left-radius | Скругление нижнего левого угла |
| borderTopRightRadius | border-top-right-radius | Скругление верхнего правого угла |
| borderBottomRightRadius | border-bottom-right-radius | Скругление нижнего правого угла |
| animationPreset | - | Тип анимации, целое число от 1 до 2 |
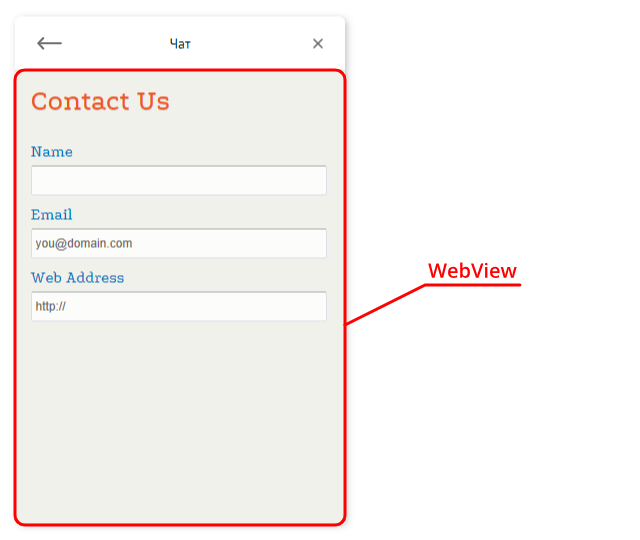
WebView

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| backgroundColor | background-color | Цвет фона |
| errorTextColor | color | Цвет сообщения об ошибке |
| errorTextFontSize | font-size | Размер шрифта сообщения об ошибке |
| errorTextFontFamily | font-family | Семейство шрифта сообщения об ошибке |
| errorTextTextAlign | text-align | Выравнивание текста сообщения об ошибке |
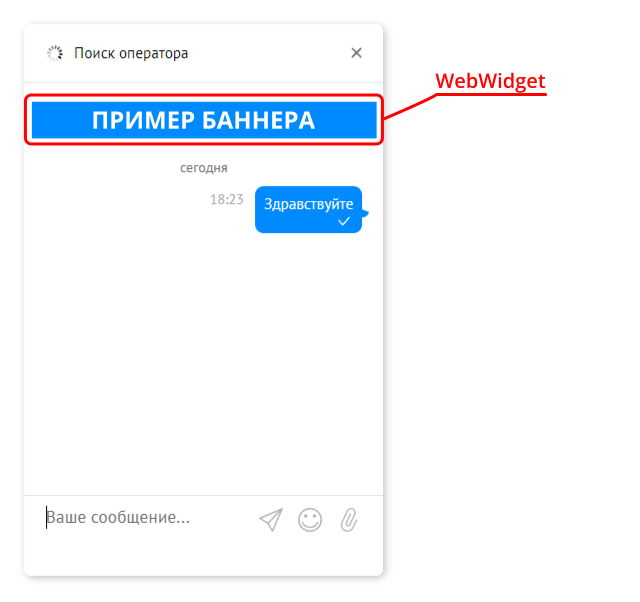
WebWidget

| Свойство в настройках | CSS-свойство | Описание |
|---|---|---|
| padding | padding | Внутренние отступы |
| width | width | Image width |
| height | height | Image height |