Частые вопросы
Как управлять разрешениями по отправке файлов клиентом
- Для того чтобы отключить возможность прикреплять вложения к сообщениям, измените настройку
buttonsPlacementкомпонентаChatInput, исключив из списка кнопок элемент"attach".
Например
Предыдущее значение настройки buttonsPlacementбыло:
"buttonsPlacement": [
["emoji"],
["attach", "send"]
]
Для отключения возможности прикреплять вложения убираем элемент "attach":
"buttonsPlacement": [
["emoji"],
["send"]
]
- Для того, чтобы запретить пользователю прикреплять вложения конкретных типов и/или изменить максимальный размер прикрепляемых файлов обратитесь в техническую поддержку за помощью по настройке.
Что такое WebPush-уведомления и как проверить их работу
Поддержка WebPush-уведомлений для Чата помогает расширить возможности коммуникации с клиентами. Технология позволяет доставить сообщения до клиента, даже когда вкладка с виджетом Чата не открыта.
Для работы WebPush используется service worker (sw) - скрипт, который браузер запускает в фоновом режиме, отдельно от страницы.
Инструкцию по настройке WebPush, получения скрипта service worker можно найти в разделе Руководство по началу работы.
Для проверки WebPush-уведомлений, необходимо выполнить следующее:
-
Авторизуйтесь в Интерфейсе оператора edna и переведите оператора в статус "Активен" с помощью переключателя в правой верхней части интерфейса (реквизиты для доступа вам сообщит аккаунт-менеджер)
-
В другом браузере загрузите страницу с виджетом и отправьте сообщение. В Интерфейсе оператора вы увидите обращение из Чата
-
Закройте страницу с виджетом (браузер при этом должен быть запущен)
-
Ответьте на сообщение в Интерфейсе оператора
В браузер придет WebPush-уведомление о поступлении нового сообщения от оператора
Как встроить виджет в авторизованную зону сайта (Личный кабинет, Интернет-Банк)
В авторизованной зоне сайта можно передать в Чат идентификатор, уникальный для каждого пользователя. Это необходимо для создания связи "клиент в АРМ"-"пользователь сайта".
Сессия такого пользователя позволяет получить историю переписки в любой вкладке, в которой будет открыт сайт с Чатом в рамках авторизованной зоны. Более подробно с настройкой инициализации в авторизованной зоне можно ознакомиться в разделе Авторизация.
Как изменить изображение на стандартной стартовой кнопке Чата
Стандартное изображение в виде "облачка" можно изменить на свое, более подходящее для вашего сайта. Для этого необходимо:
- Закодировать нужное изображение в формат base64 с помощью онлайн-сервисов
- В конфигурационном файле
settings.jsonв секцииthemeнастроить параметрChatButton - В значении "backgroundImage" указать ссылку на изображение в формате base64
- Также скорректировать размеры изображения, кнопки, фон кнопки, отступы на подходящие
Пример
"theme": {
"desktop": {
"ChatButton": {
"backgroundImage": "data:image/jpeg;base64...."
"backgroundColor": "#61298a",
"backgroundSize": "80%",
"width": "100px",
"height": "100px",
"right": "20px",
"bottom": "72px",
"borderRadius": "50%",
"boxShadow": "0 4px 25px 0px rgba(0,0,0,.5)"
}
}
},
| Дефолтное состояние | После |
|---|---|
 |
Как сделать свою кнопку Чата
Вместо стандартной стартовой кнопки может использоваться пользовательская стартовая кнопка, чтобы показать/скрыть Чат. Для переключения Чата в режим без стандартной стартовой кнопки нужно установить в файле конфигурации settings.json параметр isContainerHidden в значение true. С примером файла можно ознакомиться здесь.
При использовании кастомной кнопки вам необходимо обеспечить выполнение стандартных бизнес-кейсов для пользователя Чата. Для этого обеспечьте вызов этих методов, встроив их в код своей страницы сайта.
Обязательный сценарий:
- Открывать виджет (контейнер с Чатом), когда пользователь сайта нажимает на вашу кнопку. Метод
ThreadsWidget.showChat().
Необязательные сценарии (используйте, если хотите применить эти возможности)
- Показывать на вашей кнопке количество непрочитанных сообщений пользователем. Метод
ThreadsWidget.on(event, callback)позволяет подписаться на событиеchangeUnreadCounter, при наступлении которого функцияcallbackполучит количество непрочитанных пользователем сообщений. Полученное значение Вы можете использовать для отображения на своей кнопке. - Скрыть кнопку, если настроены правила показа виджета в интерфейсе администратора чат-платформы (в нерабочее время контактного центра или по любой другой причине). Метод
ThreadsWidget.on(event, callback)позволяет подписаться на событиеchangeOperationMode. При наступлении события в функциюcallbackпередадутся параметры по какой причине Чат в данный момент стал недоступным. Данные параметры Вы можете использовать для скрытия своей кнопки или предупреждения клиента на своей стороне. - Принудительно скрыть Чат в любой момент. Метод
ThreadsWidget.hideChat().
Дополнительное описание по использованию методов API можно найти в разделе Методы и свойства API.
Примеры размещения в коде можно посмотреть в файле example.html.
Как изменить локализацию виджета и настроить свои тексты
Управление языковыми локализациями осуществляется в файле настроек settings.json с помощью параметров locale и locales.
В параметре locale необходимо указать предпочтительную локаль.
Тексты можно настроить в конфигурационном файле settings.json, в параметре locales нужно указать:
- ключ надписи
- код языка
- значение для этого языка
Ознакомиться с примером файла можно по ссылке Locale
Также более подробно с настройкой языковой локализации можно ознакомиться по ссылке Настройка языковой локализации
Как настроить расширенную темизацию виджета
Оформление виджета осуществляется в файле настроек settings.json в секции theme.
Ознакомиться с примером настройки внешнего вида отдельных компонентов Чата можно по ссылке Theming. В данном примере показаны настройки:
- Размеры области Чата
- Цвет фона Чата
- Внешний вид сообщений клиента и оператора
- Уведомление о том, что оператор набирает сообщение
Описание всех доступных для настройки компонентов находится в разделе Настройка темы оформления.
Как установить виджет через npm или yarn
Репозиторий содержит файл package.json, что позволяет использовать виджет Чата как модуль Node.js.
Для установки виджета Чата пакетным менеджером npm используйте команду
npm i git+https://github.com/edna-ru/edna-sdk-web.git
Для установки виджета Чата пакетным менеджером yarn используйте команду
yarn add git+https://github.com/edna-ru/edna-sdk-web.git
Как установить код Чата через Google Tag Manager
Обратите внимание, что любые проблемы с Google Tag Manager также влияют и на работу виджета Чата. Если у вас есть возможность прямой вставки кода на ваш веб-сайт, то лучше воспользоваться ей.
Чтобы установить виджет Чата на свой веб-сайт через Google Tag Manager потребуется выполнить схожие шаги, описанные в Руководстве по началу работы, за исключением того, что код инициализации будет размещен не на странице, а на платформе GTM.
-
Перед началом установки убедитесь, что код Google Tag Manager установлен на сайте, где вы хотите разместить виджет Чата.
-
Выполните шаги из инструкции Руководство по началу работы до п.9.
-
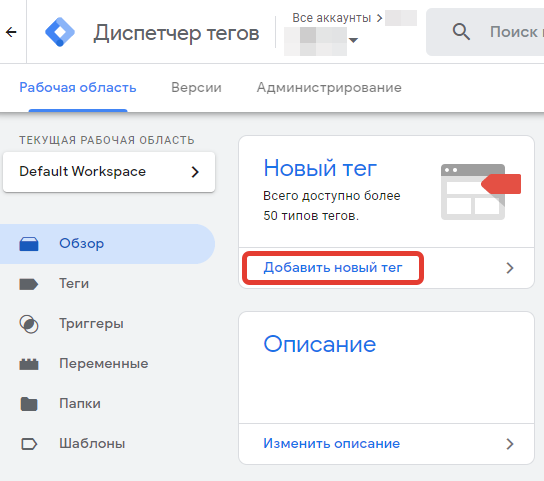
Откройте панель Диспетчера тегов Google и перейдите в Рабочая область -> Обзор -> Новый тег.

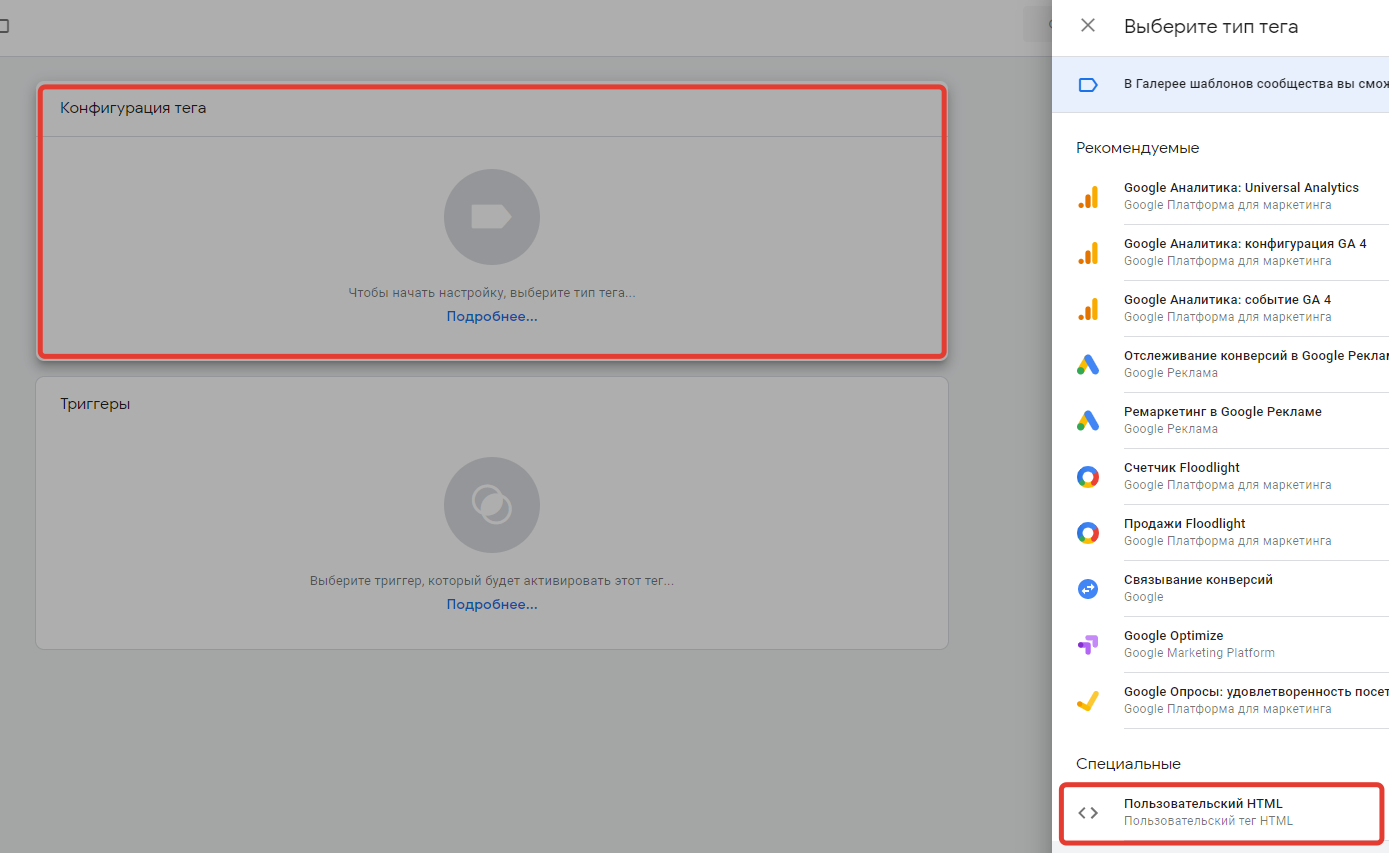
- Нажмите Добавить новый тег -> Конфигурация тега и выберите Пользовательский HTML.

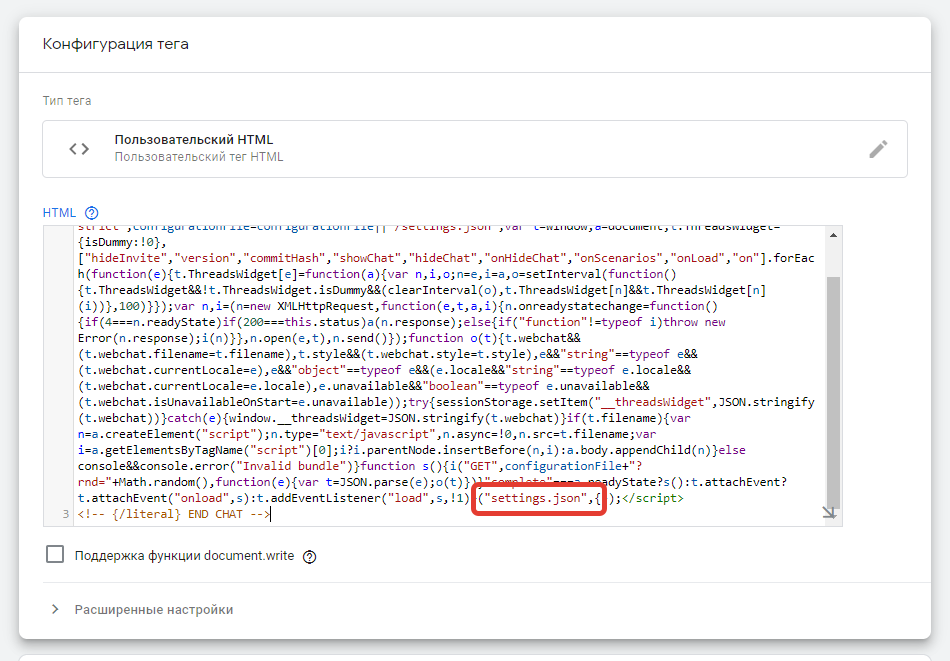
- Скопируйте код инициализации виджета со страницы Руководства по началу работы и вставьте его в поле HTML.

-
В самом конце скрипта инициализации задается путь к файлу настроек
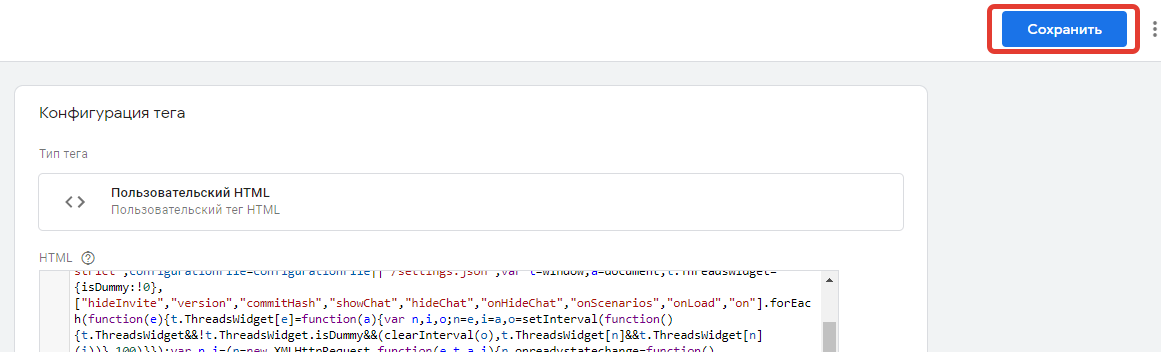
settings.json(на скриншоте взят в красную рамку). Обязательно установите в качестве значения этого параметра абсолютный путь к файлу настроек от корня вашего сайта. Подробнее о подключении файла настроек см. в разделе Руководство по началу работы. -
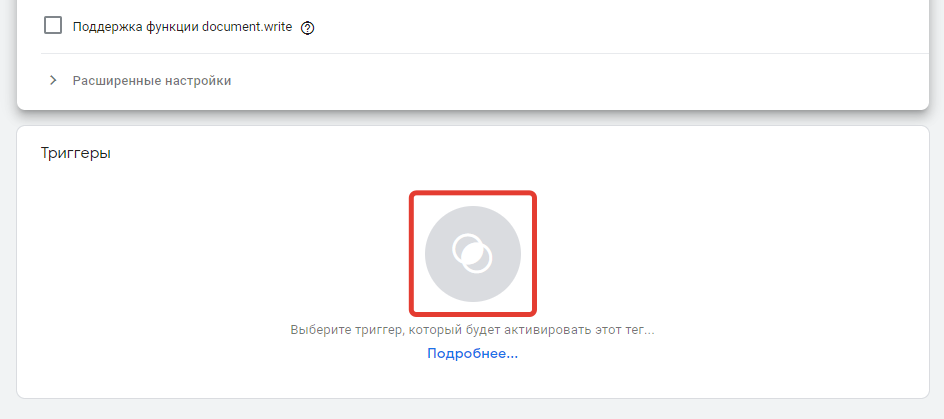
Прокрутите вниз и нажмите, чтобы выбрать триггер для активации тега на вашем веб-сайте.

- Выберите триггер All pages и оставьте остальные настройки по умолчанию.
- Нажмите Сохранить и укажите имя тега.

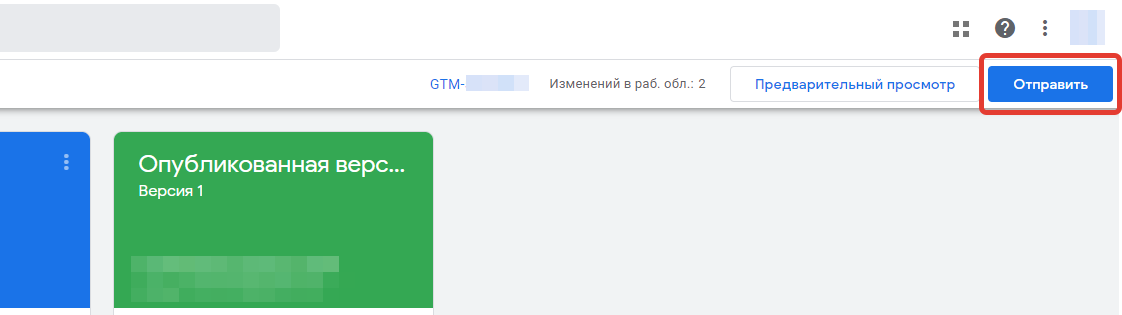
- Нажмите Отправить в правом верхнем углу рабочей области.

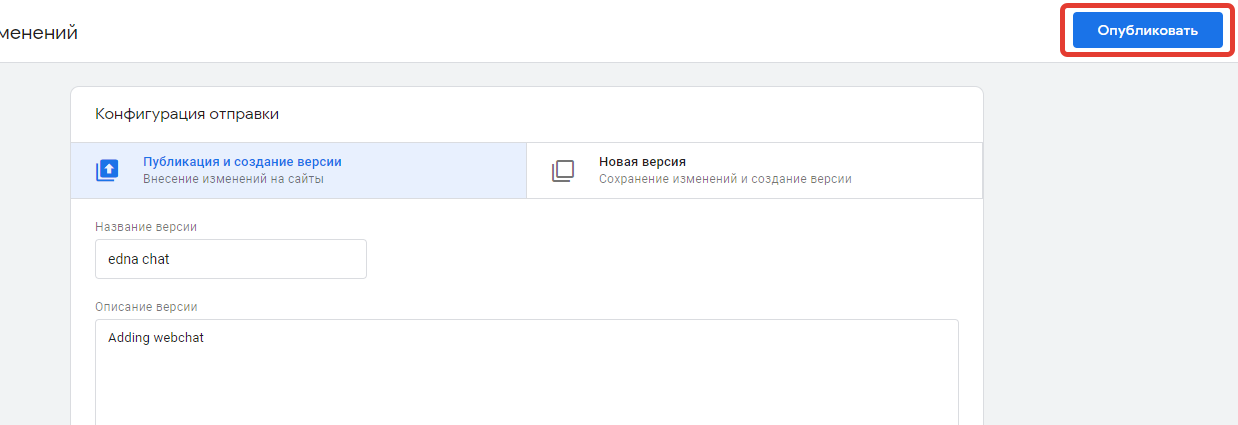
- Добавьте название и описание версии, а затем нажмите Опубликовать.

- Через несколько минут виджет Чата появится на вашем веб-сайте.
Как сделать отложенную инициализацию виджета Чата
По умолчанию виджет Чата инициализируется автоматически сразу после загрузки страницы. Однако в некоторых случаях требуется отложить его инициализацию до конкретного события — например, до нажатия пользователя на кастомную стартовую кнопку.
Для этого можно воспользоваться режимом с кастомной кнопкой и инициализировать виджет вручную в нужный момент.
Обратите внимание: отложенная инициализация доступна только в режиме с кастомной кнопкой. Пока инициализация виджета Чата не выполнена, недоступны такие функции, как проактивное приветствие бота и подписка на счётчик непрочитанных сообщений, поскольку скрипт виджета ещё не загружен.
Пример реализации: On demand
В этом примере:
- Виджет инициализируется только после вызова
_initEdnaChat(true). - Если виджет уже был инициализирован ранее (например, при повторном вызове), используется существующий экземпляр.
- После инициализации автоматически открывается Чат.