Расширенные настройки
Отслеживание событий внутри SDK
fun setChatCenterUIListener(listener: ChatCenterUIListener) - содержит методы, вызываемые при изменении состояний SDK.
/**
* Описывает методы счетчика непрочитанных сообщений,
* получения сетевой ошибки, реакции на нажатие ссылки в сообщении
*/
interface ChatCenterUIListener {
/**
* Изменился счетчик непрочитанных сообщений
* @param count количество непрочитанных сообщений
*/
fun unreadMessageCountChanged(count: UInt) {}
/**
* Получен ответ от сервера с ошибкой
* @param error описание текущей ошибки
*/
fun networkErrorReceived(error: Error) {}
/**
* Нажата ссылка в сообщении
* @param url строка ссылки
*/
fun urlClicked(url: String) {}
}
Чтобы подписаться на изменение количества непрочитанных сообщений, можно задать слушатель:
chatCenterUI.setChatCenterUIListener(object : ChatCenterUIListener {
override fun unreadMessageCountChanged(count: UInt) {
val intent = Intent(LaunchFragment.APP_UNREAD_COUNT_BROADCAST)
intent.putExtra(LaunchFragment.UNREAD_COUNT_KEY, count.toInt())
sendBroadcast(intent)
}
override fun urlClicked(url: String) {
super.urlClicked(url)
Log.i("UrlClicked", url)
}
})
Первый раз проверка непрочитанных запускается при инициализации СДК (если пользователь установлен).
Для получения обновлений необходим активный чат (открытый и хранимый в памяти).
Если нужно дать пользователю возможность выйти с экрана, но необходимо отображать актуальный счетчик,
при инициализации библиотеки следует установить флаг keepWebSocketActive = true внутри ChatConfig.
В случае необходимости работы счетчика до входа в чат,
необходимо устанавливать пользователя через метод forceAuthorize(...),
а так же установить флаг keepWebSocketActive = true
Отправка сообщений
Если вы хотите вручную отправить сообщение, можно вызвать внутри объекта ChatCenterUI метод send(message: ChatMessage)
Настройки сервера по умолчанию позволяют отправлять файлы размером до 30 мб.
SSL Pinning
Позволяет использовать указанный список сертификатов для проверки их соответствия с сертификатом на сервере.
При использования данного функционала, не рекомендуется использовать только один сертификат. В случае его отзыва или истечения срока действия - SDK перестанет подключаться к серверу. Используйте резервные сертификаты с их своевременным обновлением.
Для включения SSL pinning необходимо:
- В папку res/raw поместить публичные сертификаты.
- В
ChatConfigпробросить классChatNetworkConfig(полеnetworkConfig), указав сертификаты:
val networkConfig = ChatNetworkConfig(
HTTPConfig(),
WSConfig(),
SSLPinningConfig(certificates, server.allowUntrustedSSLCertificate)
)
val chatConf = ChatConfig(
transportConfig,
networkConfig,
//...
)
Поле allowUntrustedSSLCertificate отключает проверку сертификатов. Все сертификаты будут считаться доверенными.
Настройка таймаутов подключения
Таймауты настраиваются с помощью классов HttpConfig и WSConfig. Объекты данных классов входят в класс ChatNetworkConfig, который,
в свою очередь, явялется полем класса ChatConfig. Единица измерения таймаутов в класса HttpConfig и WSConfig - секунды.
Использование внутренних диплинков
Библиотека позволяет использовать внутренние диплинки. Например, если в сообщении встречается текст вида:
earth://some.params?code={code}
И если вы создадите Activity, который будет запускаться Аction.VIEW, то при клике на подобную ссылку запустится ваш указанный активити. Для этого в манифесте указать для вашего активити фильтры:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="earth"
android:host="*" />
</intent-filter>
Настройки backup для приложения
В библиотеке используется настройка
<application
android:fullBackupContent="@xml/backup_rules">
...
</application>
Содержимое данного файла:
<full-backup-content>
<exclude domain="sharedpref" path="im.threads.internal.utils.EncryptedPrefStore.xml"/>
</full-backup-content>
Данная запись необходима, чтобы зашифрованные SharedPreferences не оставались в памяти устройства после переустановки приложения.
Если вы используете свой собственный fullBackupContent файл, вам необходимо добавить в ваш файл exclude, который описан у нас и затем переопределить ваш файл своим:
<application
android:fullBackupContent="@xml/your_backup_rules"
tools:replace="android:fullBackupContent">
...
</application>
Бывает так, что другие SDK также используют android:fullBackupContent настройку. В этом случае нужно посмотреть, какие исключения прописаны в этих SDK и сделать общий файл. Например у Vungle и AppsFlyer есть свои настройки fullBackupContent. Их исключения задокументированы следующим образом:
Vungle - https://support.vungle.com/hc/en-us/articles/360047780372#vungle-exclusion-rules-0-11
AppsFlyer - https://support.appsflyer.com/hc/en-us/articles/207032126-Android-SDK-integration-for-developers#integration-backup-rules
Для объединения их настроек с нашей должен получиться следующий файл:
<full-backup-content>
<exclude domain="sharedpref" path="appsflyer-data"/>
<exclude domain="file" path="vungle" />
<exclude domain="file" path="vungle_cache" />
<exclude domain="external" path="vungle_cache" />
<exclude domain="database" path="vungle_db" />
<exclude domain="sharedpref" path="com.vungle.sdk.xml" />
<exclude domain="sharedpref" path="im.threads.internal.utils.EncryptedPrefStore.xml"/>
</full-backup-content>
Логгер
Библиотека использует свой собственный логгер, который поддерживает запись в файл. По умолчанию он выключен, то есть логи не будут выводиться ни в файл, ни в консоль.
Чтобы включить логи в библиотеке, создайте объект ChatLoggerConfig и передайте его в ChatCenterUI при инициализации библиотеки. Пример:
val loggerConfig = ChatLoggerConfig(
applicationContext,
logFileSize = 50
)
chatCenterUI = ChatCenterUI(applicationContext, loggerConfig)
Если у вас возникла проблема в процессе работы SDK, данные логи необходимо собрать и предоставить в службу поддержки (также добавьте скриншоты или видео с проблемой). Для сбора откройте страницу чата и потрясите телефон. Появится всплывающее сообщение с предложением отправить логи любым удобным вам способом: почта, мессенджер и т.д.
Результат шейка: меню отправки логов

В случае, если вы отправляете логи с эмулятора, отправьте при открытом чате в терминал команду:
adb emu sensor set acceleration 50:50:50; sleep 0.1; adb emu sensor set acceleration 0:0:0
Иногда эмулятор реагирует на такую команду, создавая несколько архивов с логами подряд (у эмулятора часто проблемы с сенсорами). Просто отправьте любой из них, остальные проигнорируйте.
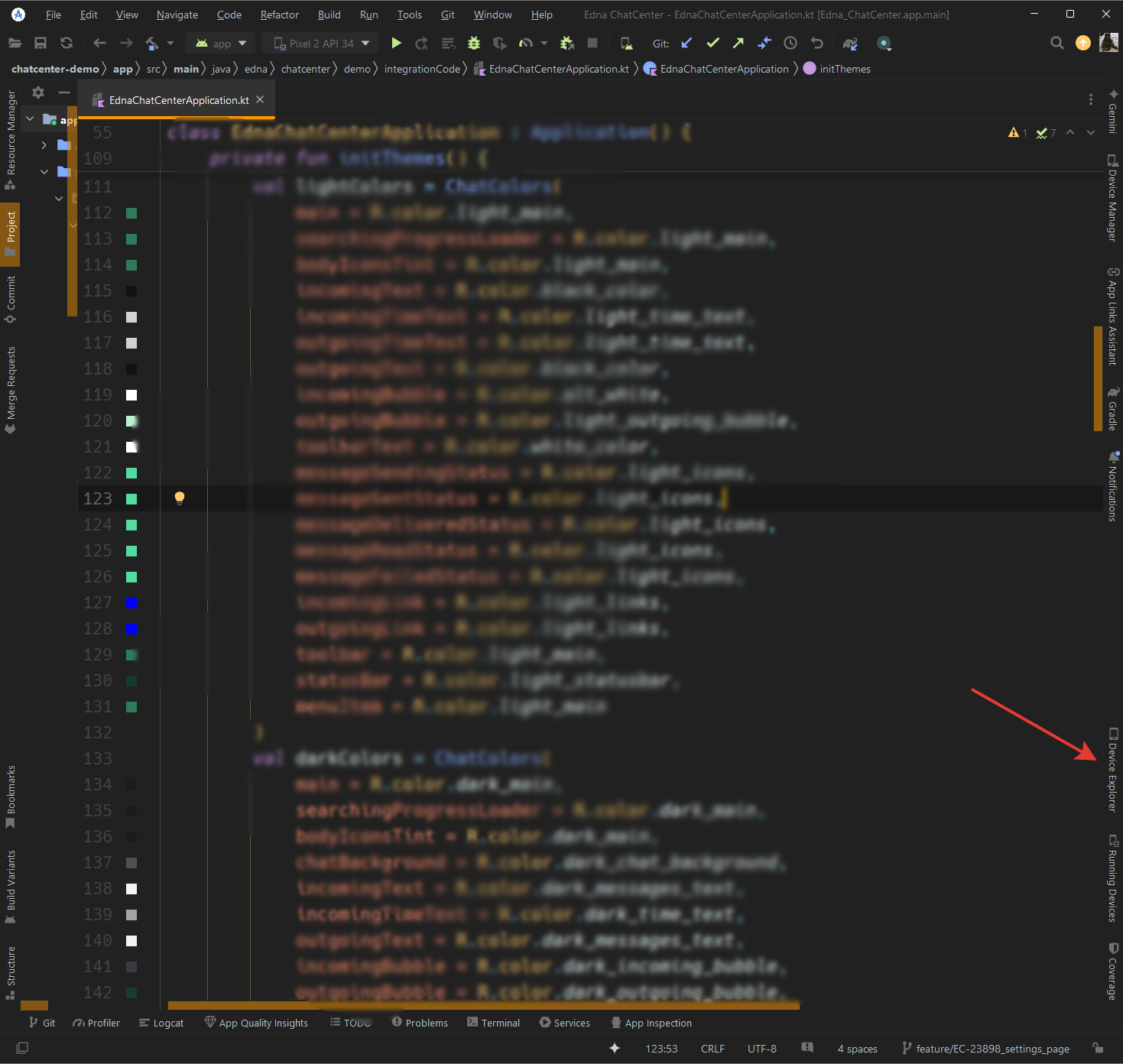
Если ваше устройство подключено к Android Studio, логи можно достать напрямую. Для этого откройте в студии вкладку "Device Explorer":
Расположение вкладки "Device Explorer"

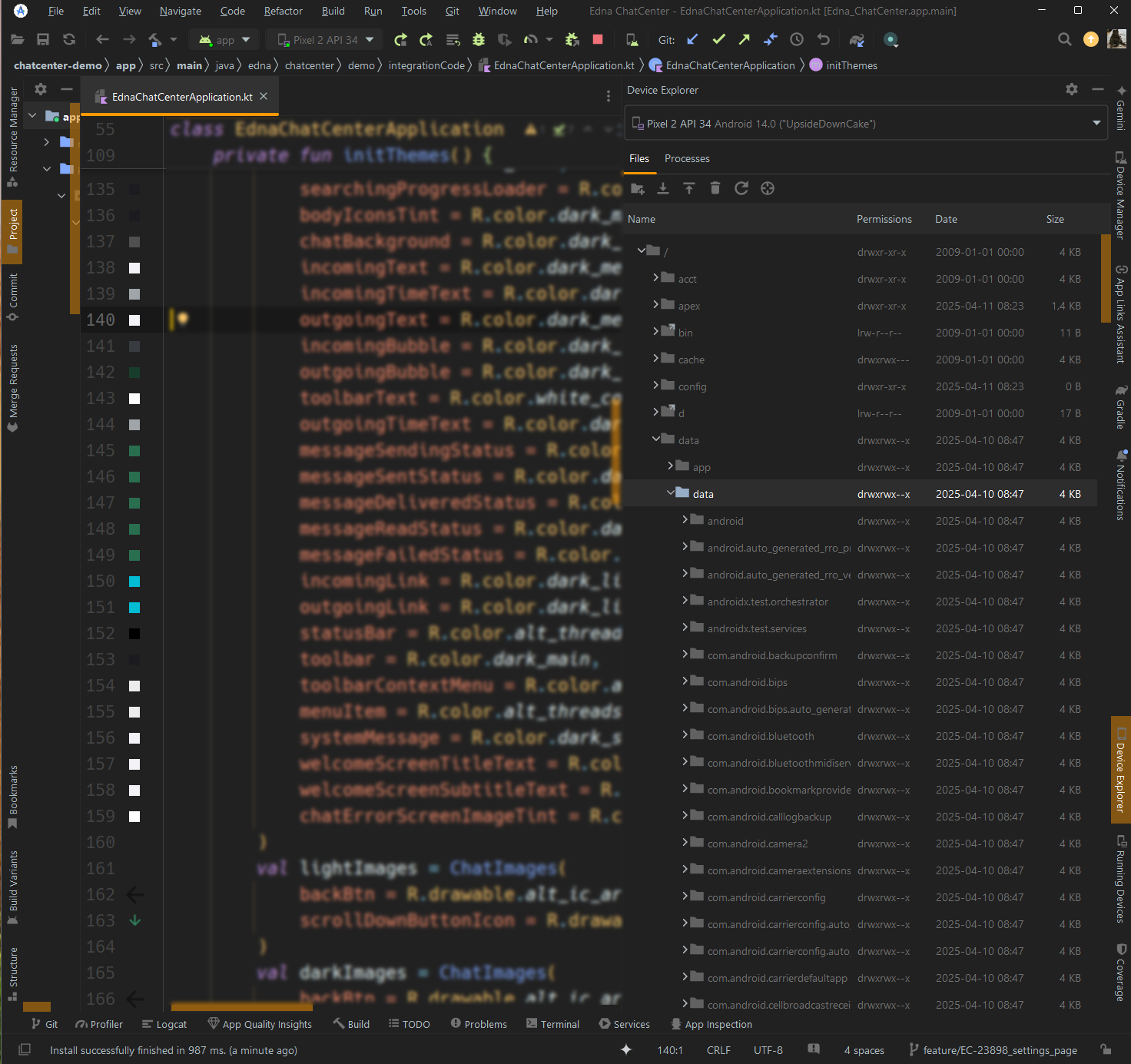
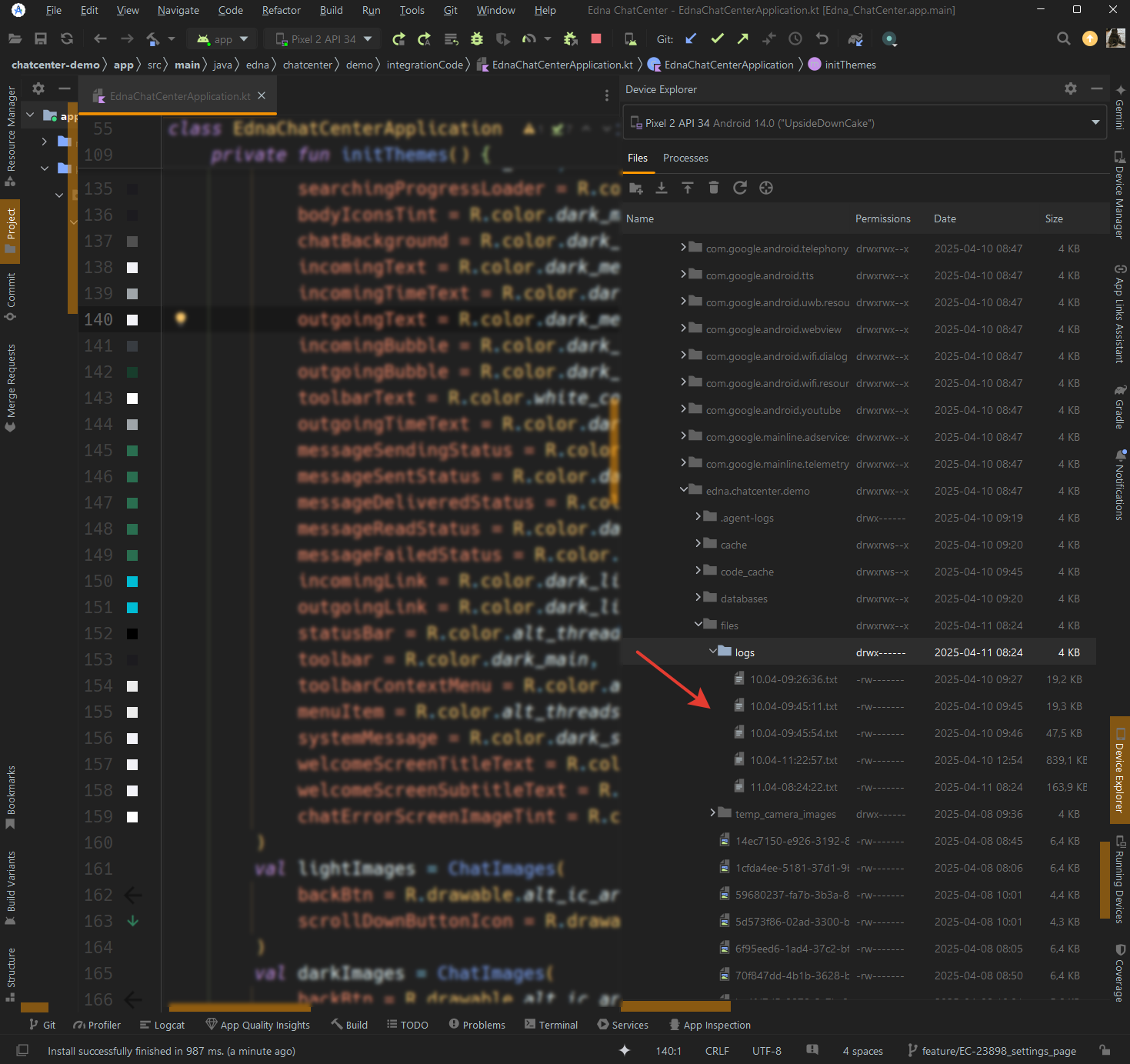
После этого перейдите в раздел "data/data/your_app_package_name/files/logs/":
Папка "data/data"

Папка "logs"

Скопируйте все файлы из папки "logs" и передайте в службу поддержки.
Пример подключения логгера можно посмотреть в демо приложении.
Изменение версии backend api
По умолчанию в мобильном sdk уровень backend api = 15. Вы можете изменить его через поле apiVersion внутри класса ChatTransportConfig,
который является дочерним классом ChatConfig.
Доступные к изменению версии api - 16, 17, 18.
Отключение пользовательского ввода
Для отключения пользовательского ввода и возможности отправки сообщений в чат, необходимо изменить поле userInputEnabled
внутри класса ChatConfig
Автоскролл
Если история чата прокручена к более старым сообщениям, в чате появляется кнопка возврата к последним сообщениям и действует следующее поведение:
- в чате получен TYPING (индикация набора входящего сообщения) = > пользователь остается на текущей позиции истории, ничего не перемещается;
- в чате получено любое входящее сообщение = > пользователь остается в текущей позиции истории, ничего не перемещается, на кнопке прокрутки появляется индикатор непрочитанных сообщений с указанием количества таких сообщений;
- пользователь отправил сообщение = > чат прокручивается к последнему сообщению пользователя.
Установка приоритета для канала уведомлений
Начиная с API 26 вы можете устанавливать приоритет для канала уведомлений, подробнее об этом
можно почитать здесь: https://developer.android.com/develop/ui/views/notifications/channels .
В библиотеке вы можете выставить их через поле notificationImportance: Int
(По умолчанию NotificationManager.IMPORTANCE_DEFAULT) при настройке конфига:
ChatConfig(
notificationImportance = NotificationManager.IMPORTANCE_MAX
// ... остальные настройки
)
Настройка перехода по Push-уведомлению
В случае, если пользователь нажал на пуш уведомление библиотеки в области системных уведомлений, будет открыт основной экран библиотеки - ChatActivity. Чтобы изменить данное поведение, можно настроить создание собственного PendingIntent. Рекомендуется использовать данный метод вместо стандартного окна, если вы хотите избежать вероятного задваивания окон чата при клике на уведомление
Для этого воспользуйтесь полем pendingIntentCreator при настройке конфига. Пример:
ChatConfig(
pendingIntentCreator = createPendingIntent(context)
// ... остальные настройки
)
fun createPendingIntent(context: Context?): PendingIntent {
val buttonIntent = Intent(context, YourActivity::class.java)
return PendingIntent.getActivity(
context,
1,
buttonIntent,
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) PendingIntent.FLAG_IMMUTABLE else 0
)
}